Have you ever wondered how to make your site much more adorable with the elements that add the feeling of real 3d objects? If you want to make your menu or something like that truly amazing, you should add the possibility of flipping pages just like in the real book. Making this thing is much easier than you probably have thought with the WordPress Plugin that is called Real 3D FlipBook.
Quick Video Review
Not a big fan of reading? Fear not! Hear’s a quick video for you.
and now pretty much the same for you avid readers out there 🙂
What is the Plugin for?
This plugin enables you to display pdf documents or images as realistic 3d books with page turn animation, lights, and shadows. So now you are one click away from making this amazing view of whatever you want.
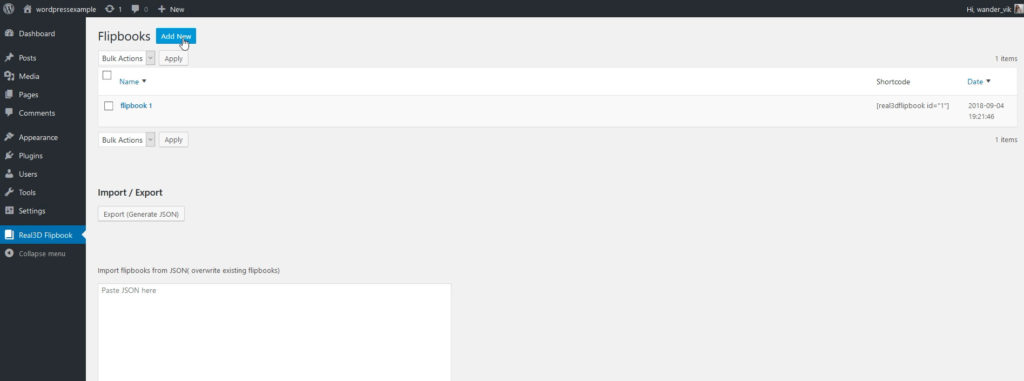
Creating of the Flipbook

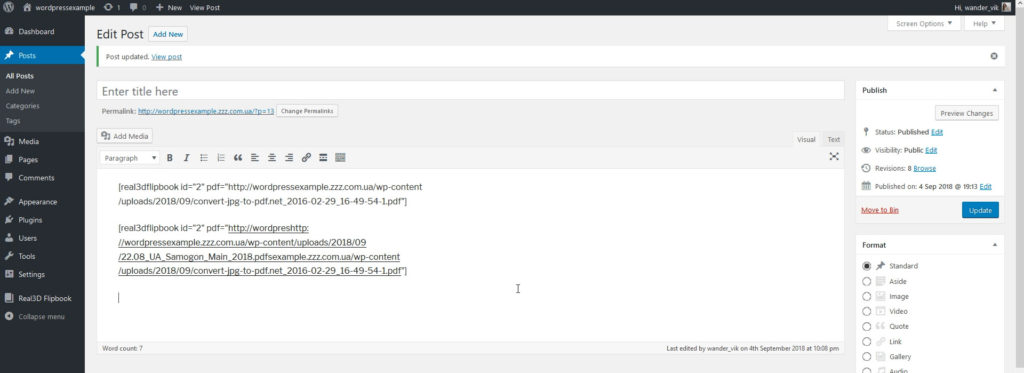
Now we need to add pages to flipbook by selecting a pdf file. We need to save flipbook, go back to “flipbooks” and copy shortcode.
Once you are finished with adding pages and editing options, you need to save flipbook options, go back to the list of all your flipbooks by clicking on ‘back to flipbooks list’ link, copy the shortcode of the flipbook you wish to embed.
For example, the first flipbook you create will have shortcode . Then just paste the shortcode anywhere in your page or post.
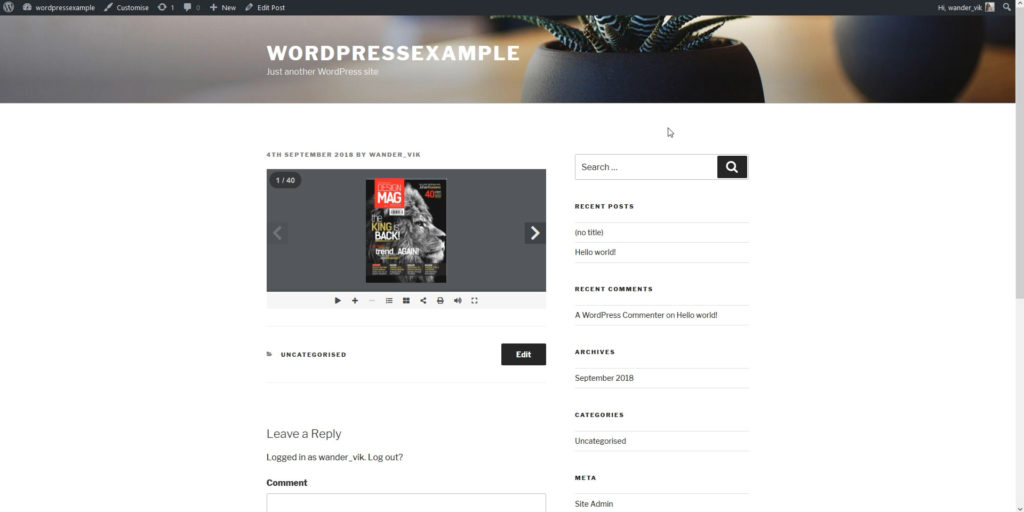
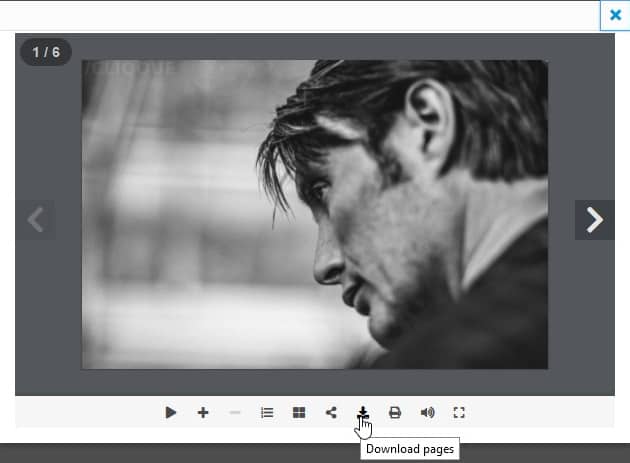
Now you can see a sample flip book, created with this plugin. It has fascinating effects of flipping with the full specter of shades that create a realistic object with lights and shadows.

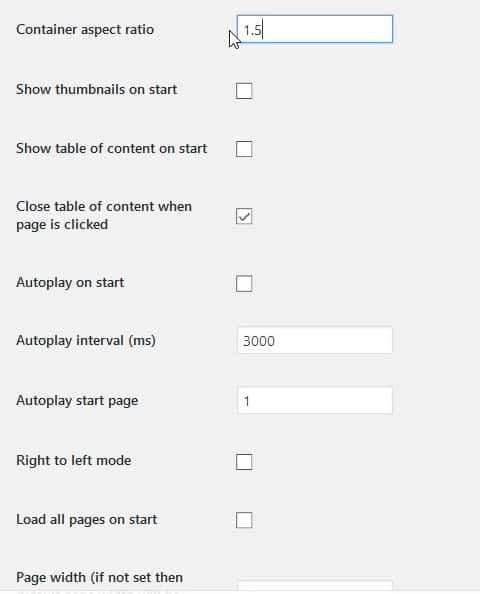
Available Options
In the tab “general” we can change the flipbook container size with option “container width/height ratio” which is 2 by default, let’s try to change it to 1.5 and save. After reloading the flipbook container is now a different size.

Lightbox Mode
We can display the flipbook in a lightbox, which means that it will open in fullscreen overlay by changing the mode from “normal” to “lightbox”. We can change the lightbox settings like adding custom CSS to thumbnail.
Also, we can set a custom CSS class that will trigger the lightbox, which means any element on the page can be used to open the flipbook. As a result, the flipbook will be opened in a lightbox after the lightbox link is clicked.

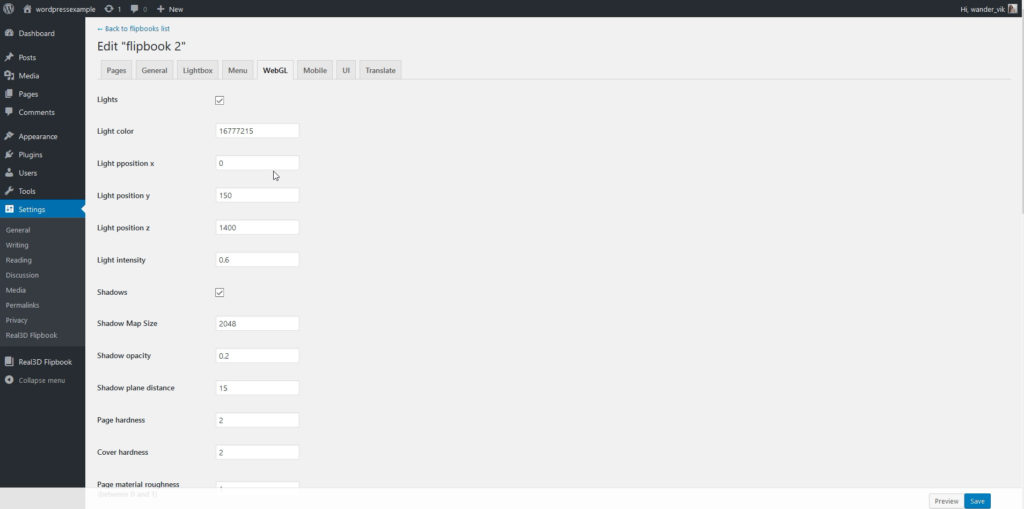
“WebGL” Tab
We can change various WebGL settings like enable/disable lights, shadows, page hardness, cover hardness, camera angle, light position and color, page roughness and metalness and so on. Also, we can use CSS only flip by selecting view mode “3d”, as you can see the 3d mode gives you such a great view using just CSS with no WebGL.



Images vs PDF
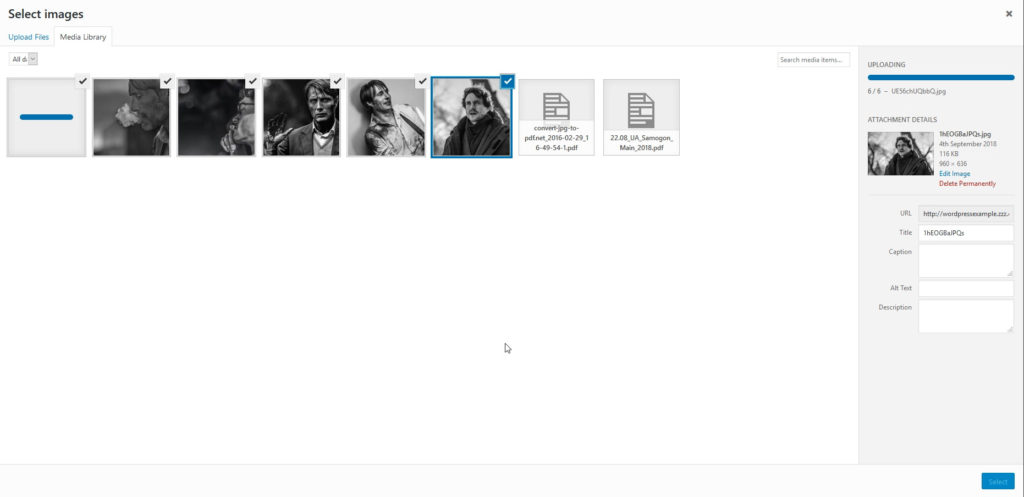
Pages can also be images instead of pdf, it’s very easy to add jpg pages (just select from the media library or upload your images). Each page can be edited by clicking on the page thumbnail, then you can edit the page title or replace an image.

Custom HTML for Each Page
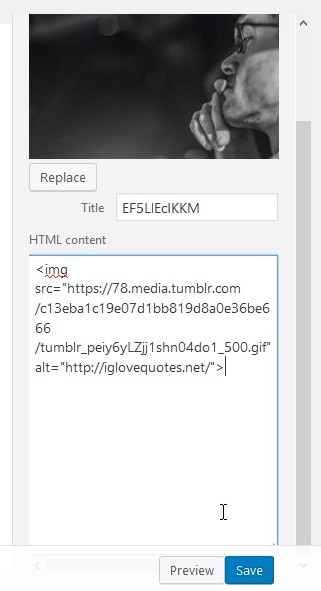
You can also add custom HTML to each page, HTML can be anything so you can add videos, images or any interactive content.

Appearance Tabs
We can change the menu appearance and content (in the “menu” tab) we can enable and disable any of the buttons, button icon or title. In the “UI” tab, we can change menu colors, sizes, margin, padding, background, and also flipbook background.
There is also a tab called “mobile” that enables you to use different settings for mobile, like different mode view, disable some buttons, use lower resolution textures, etc.

Multiple Shortcodes
Real3d flipbook also supports some shortcode parameters so you can change settings directly from the shortcode. For example, we can use one shortcode to display multiple PDFs.

Export and Import
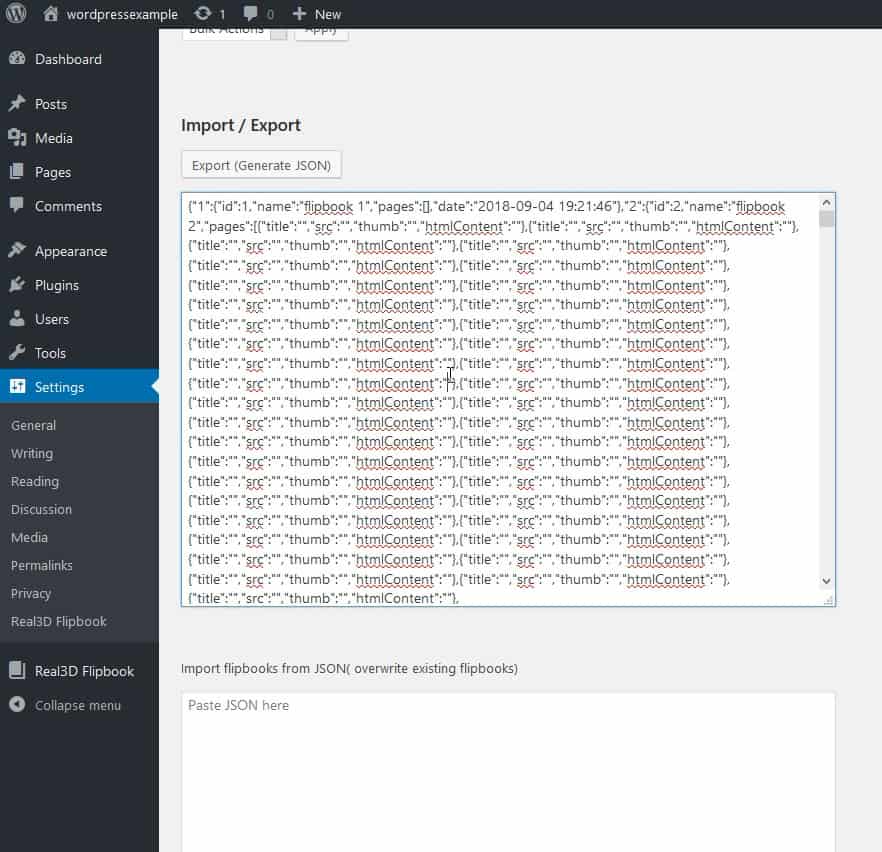
The features entitled “export to JSON” and “import from JSON” can be used to back up flipbooks, or if you want to move flipbooks to another server.
This was just a short preview what is possible with Real3D Flipbook, many more settings are available.