If you have a Squarespace site and you’d like to know how to improve your SEO on Squarespace, read on and get to know all the basics of Squarespace when it comes to SEO. It’s best if you already have an active Squarespace account because in that case you can really follow through and learn by example, but if you don’t have an account, that’s ok as well. So let’s see how to SEO Squarespace.
Now You’ll get to know how to do SEO on Squarespace, such as about creating proper meta titles and descriptions, blog SEO tips, how to configure general Squarespace SEO settings, and how to implement on-page SEO in the most optimal way. Other than that, you’ll learn about what’s the deal with Squarespace SEO plugins, code injections, and official integrations with 3rd-party tools.
Before we go any further, I’d like to point out that if you got your copy of the course from Udemy.com, I can create an episode for free on any topic related to Squarespace SEO. That’s an awesome opportunity for you to get to know about something that you really wanted to figure out about Squarespace when it comes specifically to SEO.
SEO Metadata for Squarespace
Though metadata is not really going to help that much specifically in the SEO sense of the word (you won’t get better site rankings if your metadata is perfect), taking care of your meta title and meta description still makes sense for better conversions. Say, you rank really high for your SEO keywords, but when people see your site in their search results, they don’t really click it.
And that’s exactly the reason why you want to improve your metadata. That’s because if you do your metadata right and place your target keywords in your page meta title and meta description in a natural way, the keywords will be in bold text (highlighted) in Google’s search results, which means a higher chance that more people will actually click your snippet in their search results.
While writing your metadata for a Squarespace-based website, it’s crucial to make sure that you create a separate meta title and description for each page because Squarespace is kind of deceptive in this regard and has one section in the admin panel that can actually mislead you. Let me explain what exactly I mean by that.
If you just specify both your meta title and meta description in the “Settings” section on your Squarespace-based website and not do anything else, you will most likely shoot yourself in the foot by doing that, because Squarespace will duplicate the same content (metadata) for all the pages within your site.
And doing so will cause two types of issues: duplicate meta title and duplicate meta description. Those things can really backfire you when you try to rank higher in Google because duplicate content is frowned upon and you really want to stay away from that sort of issues by all means.
The good news is that you can easily fix that and you’re lucky because you’re reading this post )
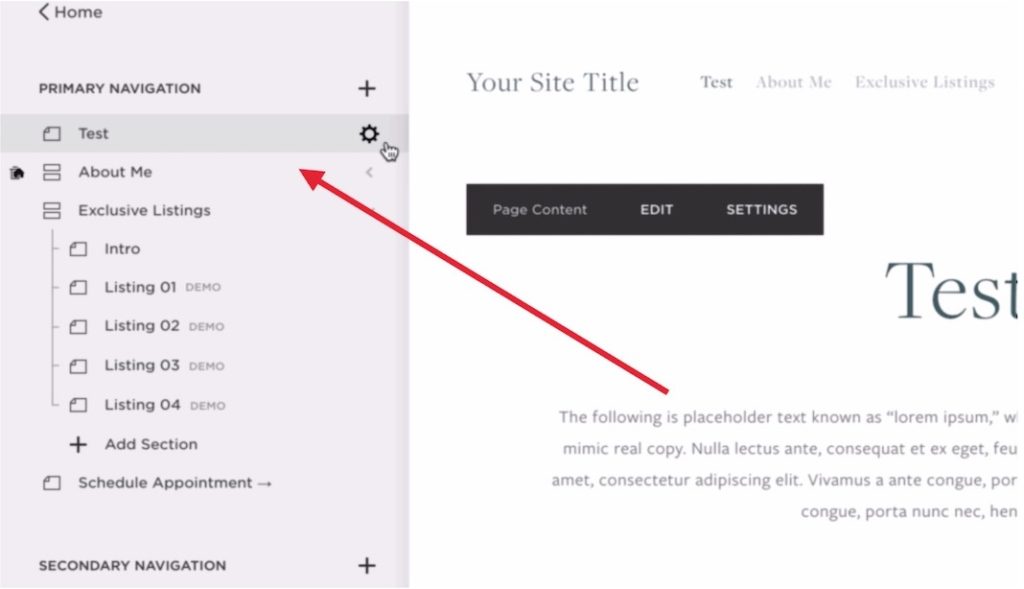
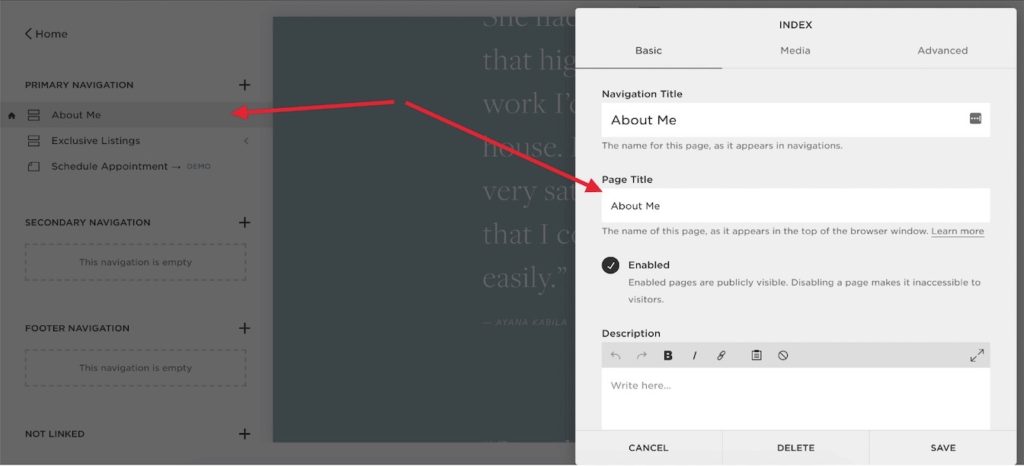
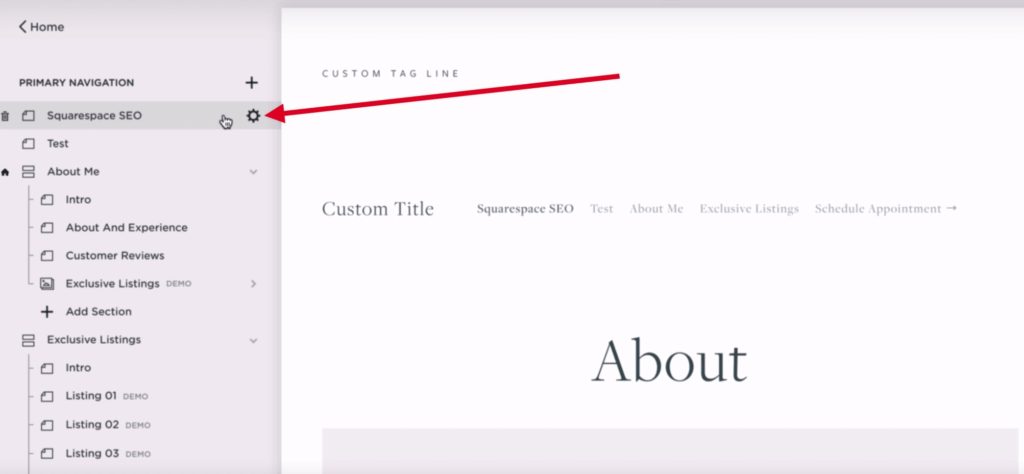
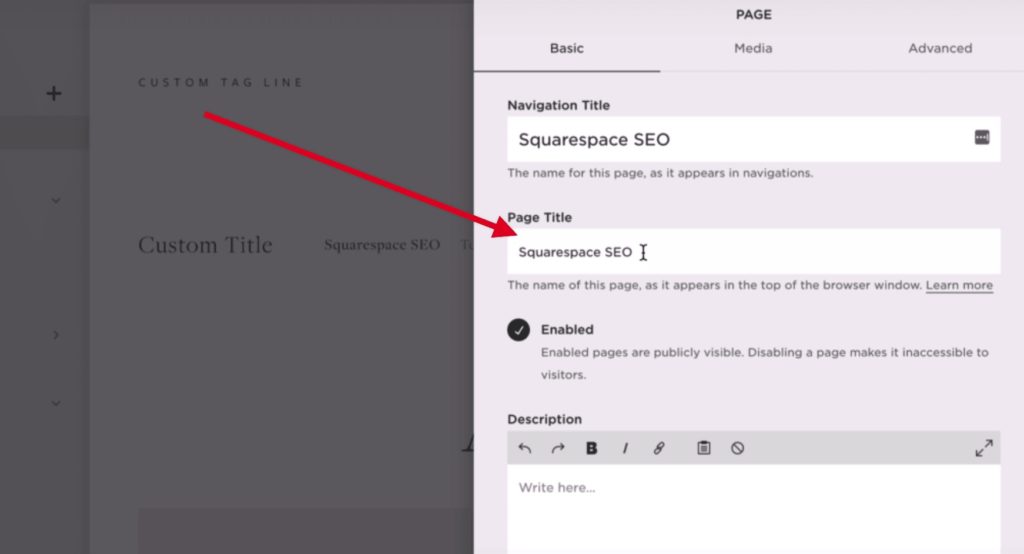
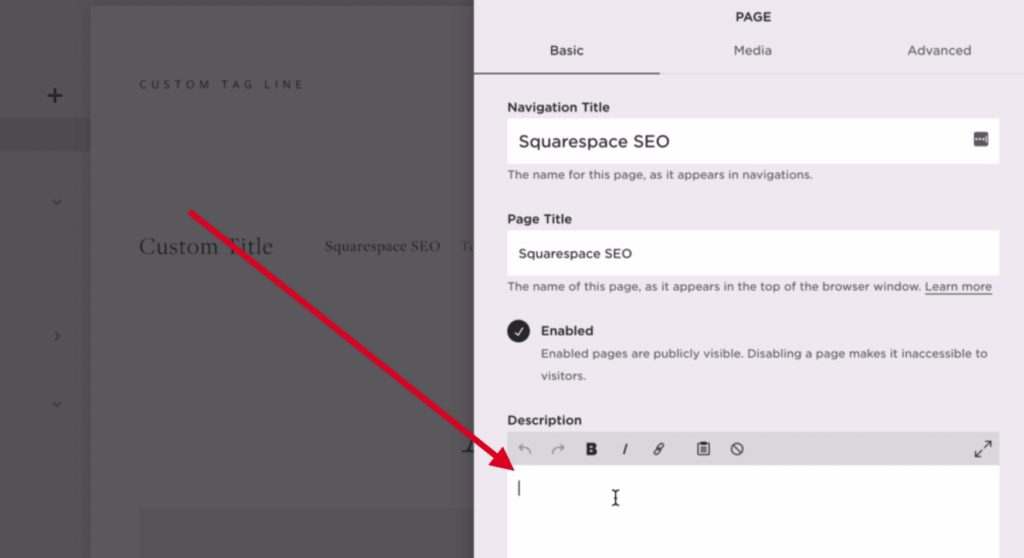
You can tackle this issue by creating separate metadata (meta title and meta description) for each page separately. For that, you need to go to the pages section and click the gear icon of the page that you’d like to update. For example, I’ll do it for the “About me” page. Now that you are in the settings section for your page, you just need to specify your unique meta title (Page Title) and meta description



Now that we have the metadata-related potential issues out of the way, you’ll get to know what else you need to configure for your Squarespace website when it comes to best SEO practices, such as basic information about your site, page title formats, etc. Plus you’ll learn about the difference between a navigation title and a page title. So let’s move on 🙂
General SEO settings
Now you’ll get to know what else you need to do to make sure that your Squarespace SEO is in order and ready to rock the world.
Basic Information
The basic information you define is not used specifically for SEO, but some Shopify templates display that info and that means that the text can be crawled by search engines and ultimately end up in Google’s search results. So that’s exactly why you still need to ensure that this text field contains some basic info about your site with your keyword naturally used.
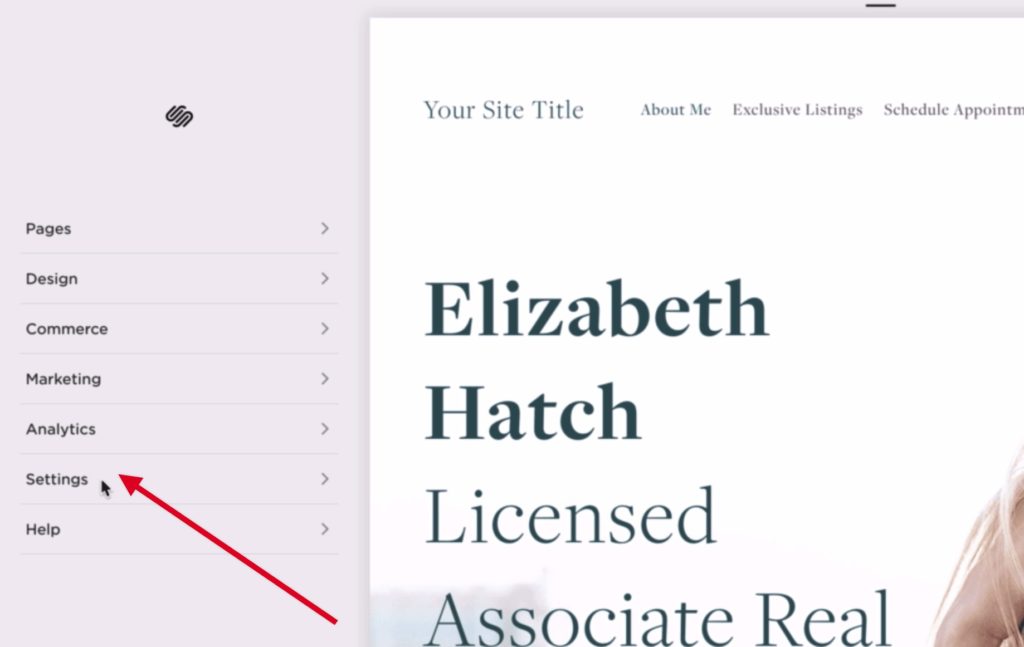
You need to go to “Settings”, then click the “Basic Information” option and specify your “Site Description” Ideally, you want to both actually describe your business/site and contain a keyword. Having that done, you just need to click the “Save” button and off you go.
Settings -> SEO
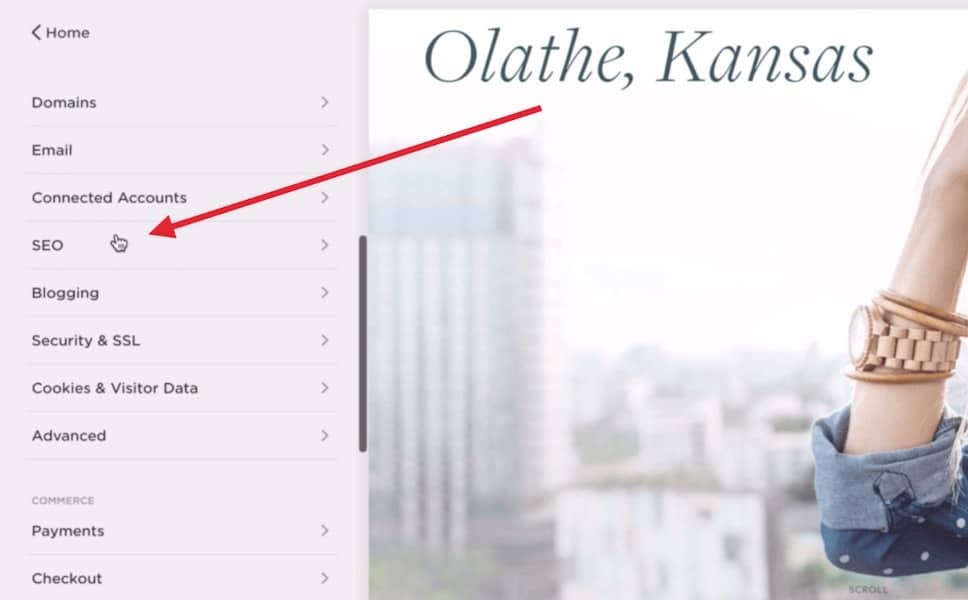
Now you need to return back to “Settings”, but this time around you need to select “SEO”.
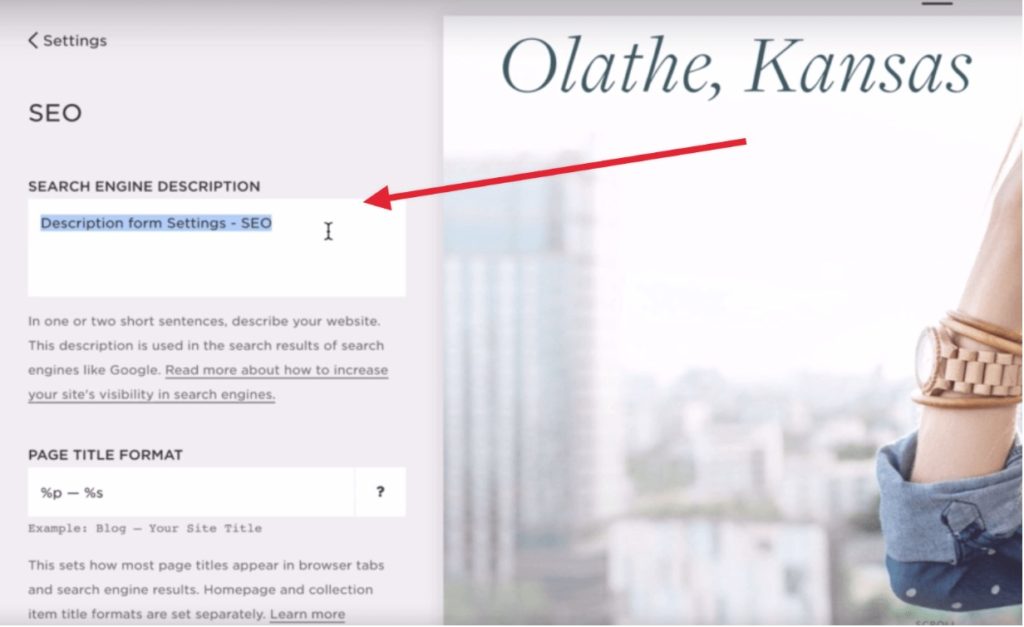
Now you can define your overarching meta description, which can cause a duplicate issue if you don’t specify separate meta descriptions for separate pages (see how to take care of the issue above).
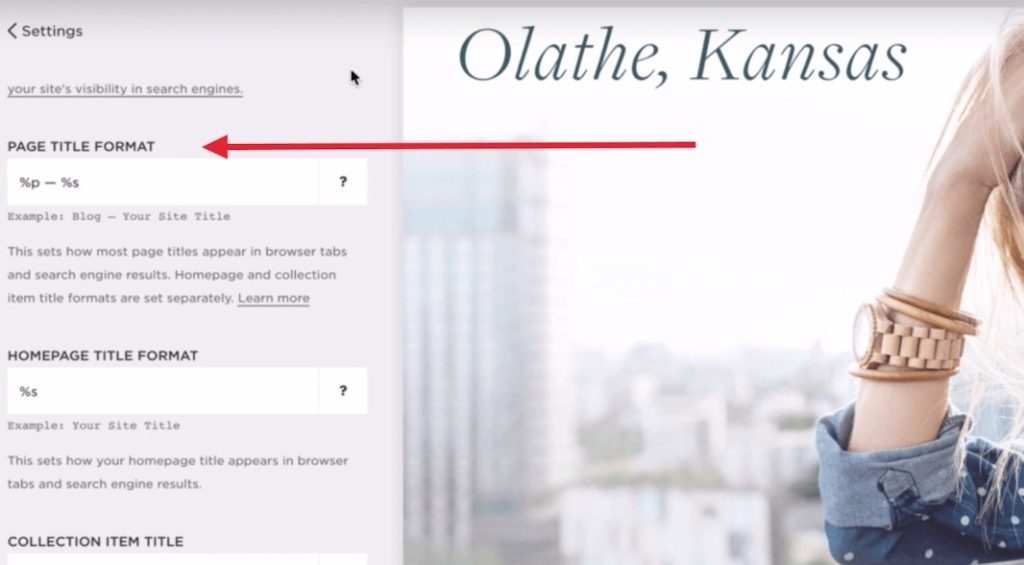
This section allows you to set your page title format, but I wouldn’t really recommend changing anything about it. If it ain’t broken, don’t fix it! With that in mind, you still can configure your page title format if you’re absolutely sure what you are doing.



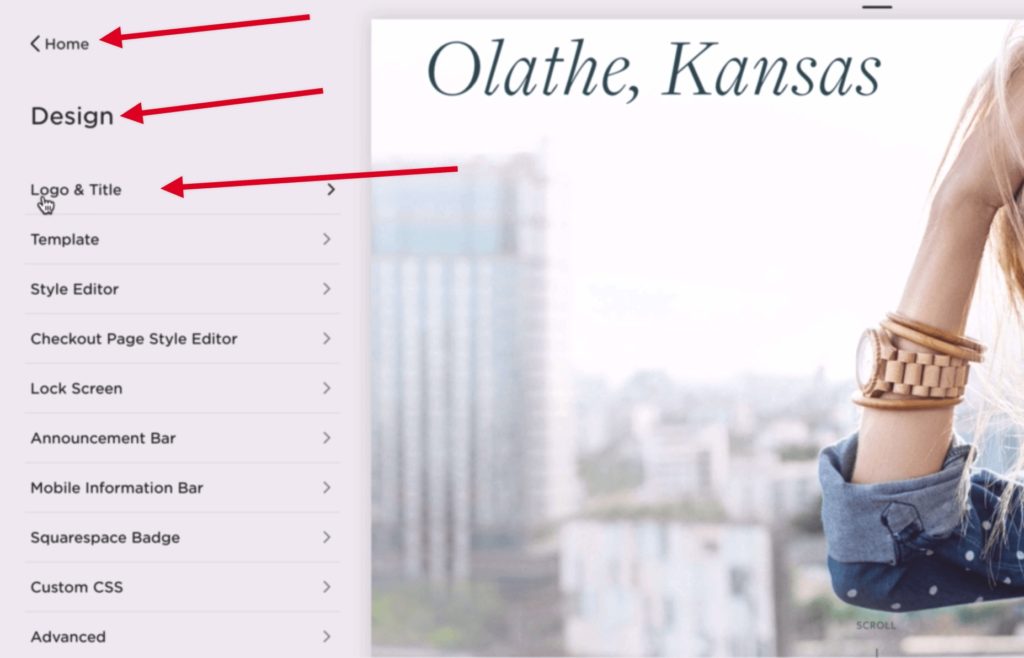
Logo & Title
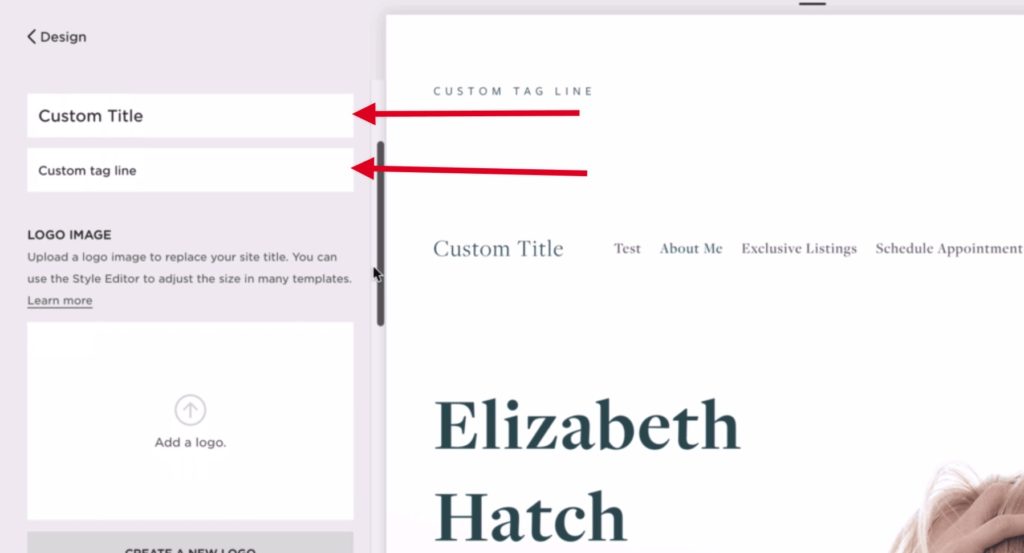
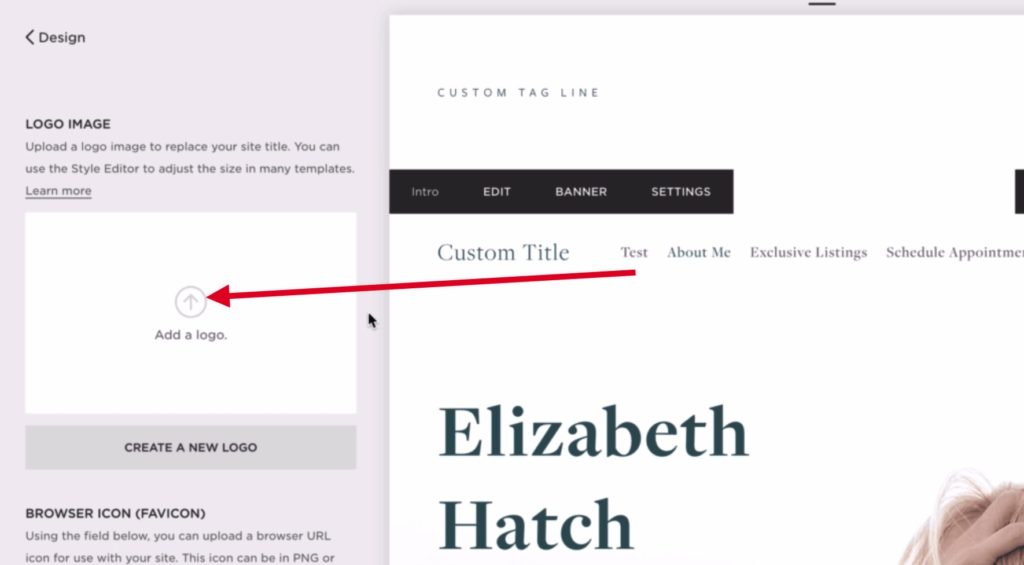
If you need to update the default logo with yours, which would make perfect sense because you don’t want to use some random logo. You need to go to the upper-most level in the navigation, select “Design” and then go to “Logo & Title”. Now you can just specify your title, tag lin and update your logo.
When it comes to specifically the SEO aspect, you want to use your keywords in the page title, tagline, and your logo image filename. And that’s exactly when you can do it in your Shopify. You just need to type in your text in respective text fields and click the “Add a logo” option to add your logo image



Page Title vs Navigation Title
First off, your page title is what will be displayed in the tab of your browser (or browser window) and navigation title is the name of the menu item (name of the button). You most definitely need to make sure that you use your keyword in your page title and when it comes to your navigation title you want to use your keyword only if it really makes sense to call it that way.
On-Page SEO
Squarespace On-page SEO is pretty much just on-page SEO, but you need to know how and where exactly you can tweak the right things when it comes to on-page SEO.
Page Title
The first thing that you need to do is click the gear icon so that you can update your page settings. Now you should be able to update your page title so that it contains your target keyword You want to make sure that your page title is as natural as possible when it comes to using your keyword.


Meta Description
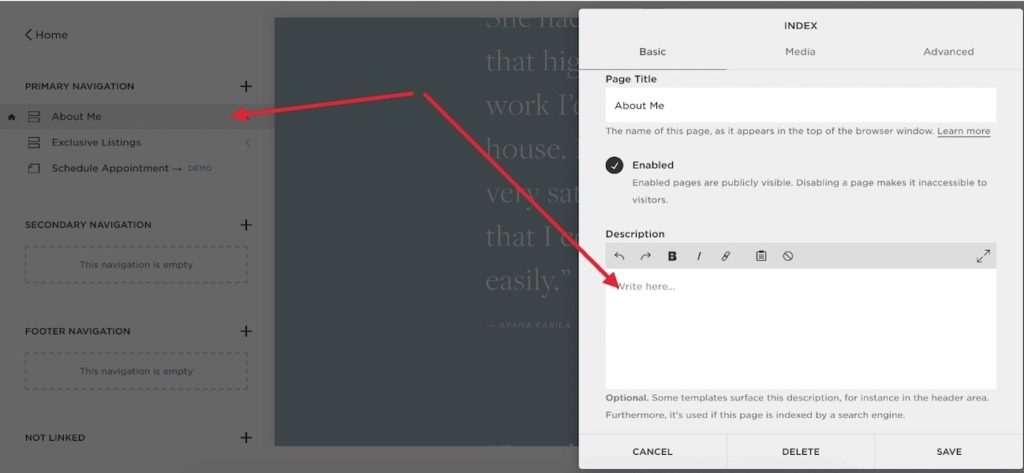
Now that we have the page title out of the way, you need to use your target keyword in your meta description (it’s called “Description” in your Squarespace dashboard). It’s in the same section where you have your page title text field (right beneath it) You want to both use your target keyword in the description and add a call-to-action. That will help with click-through-rate (CTR) when people find your snippet in search engine results.

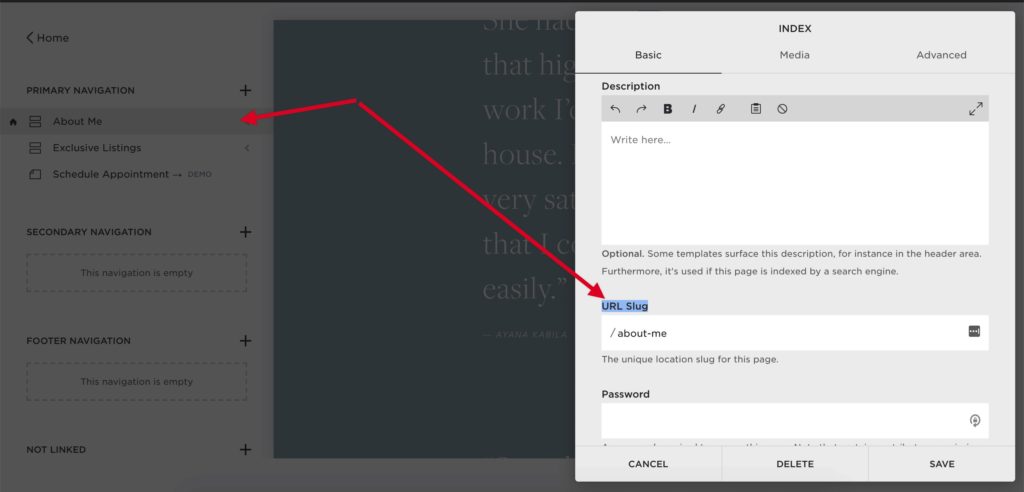
SEO-friendly URL (URL slug)
Also, you want to use your target keyword in your URL slug (the address of the actual page you’re on), but it’s more for usability than for SEO because it’s not a major SEO ranking factor. Also, you want to keep your URL slug as short as possible because that will allow people to easier memorize your page URL in case they need to.

Target Keyword in Page Copy
Having taken care of the metadata (+ the URL slug), you want to get down to tweaking your actual page copy. You want to use your keyword in the actual page copy, H1 tag, image alt attribute (tag), and the actual image file name. Now let’s take a bit closer look at each of the above-mentioned things.
Using your keyword in the actual page copy is the most important on-page SEO factor because Google is smart enough nowadays to figure out the rest as long as you create a high-quality piece of content on a specific topic. That said, it surely helps to use your keyword here and there when it makes sense (you can use the keyword at least once per every 200 words but it’s just guidance, which is perfectly ok to disobey).
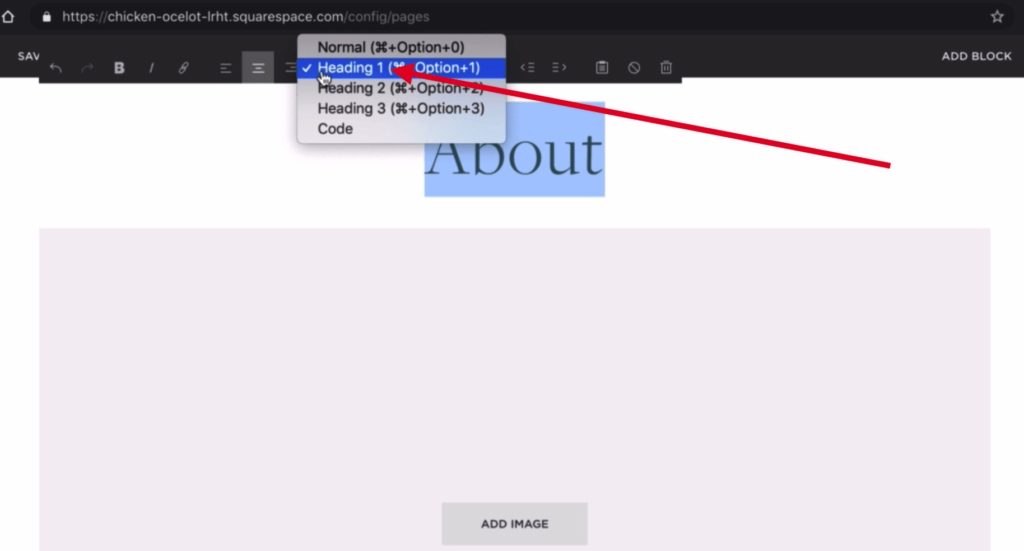
Keyword in H1 Tag
It’s still ok to use your keyword in your H1 tag as long as you can make it look natural because otherwise, it can easily backfire because it may look weird when people see your page with an “artificial” title. Ideally, you want to get creative and make the heading both keyword-rich and enticing.
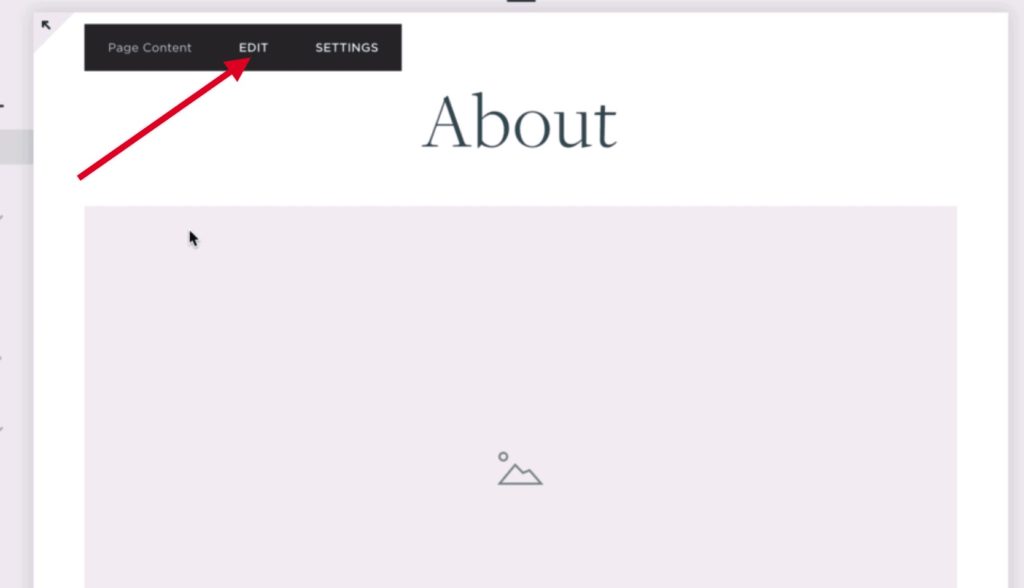
Once in your Squarespace editor, you can just hover over the section with your heading and click the “Edit” option Now you can just click your page heading and update it as you see fit. Also, you may want to make sure that your theme is using specifically the H1 heading (as opposed to H2, H3, etc)


Images and Squarespace SEO
The modern web is unimaginable without images and the same holds true for Shopify SEO. You want to use relevant images to both spicy up your textual content and beef up your on-page SEO. It’s really important to ensure that your image is not overly large (up to 500Kb) because you can easily shoot yourself in the foot if you make your page too big to load fast enough.
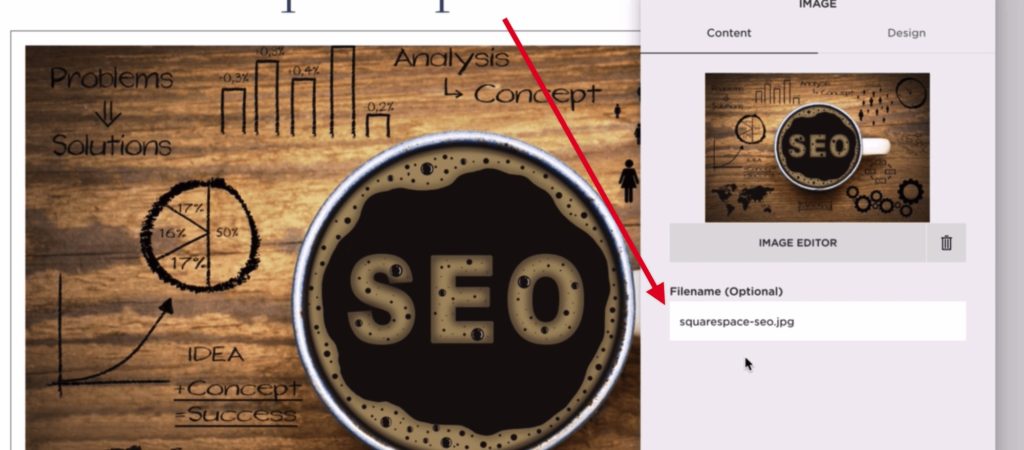
Another crucial factor to keep in mind is that you need to use your keyword in your image file name. That will help to make your image more relevant for the page where you want to use it, which will consequently help you with ranking your page for your target keyword. Luckily, if you forgot to rename your image before uploading to Shopify, you still can do it after uploading

Image File Formats
You want to keep your image file size to a minimum by just resizing it, but you also should keep in mind that different image file formats differ in weight. So if you just want to use a photo on your page, you want to opt for .jpeg. If the photo has transparent areas, then you need to use .png because while .png supports transparency it’s also way heavier than .jpeg. So you really need to justify why you need to use it.
Image Alt Tag (Attribute)
And last but most definitely not least is the alt image tag (or attribute). Its original purpose was to be used by screen readers for visually impaired people so that they know what an image is all about, but since Google can’t really tell what’s in an image, search engines also partially rely on what content is used in the alt image tag. And you want to use the word (or phrase) that both describes the image and is relevant to your page content (ideally your target keyword).
Squarespace SEO Plugins
The bad news is that Squarespace doesn’t really support user-friendly 3rd party SEO plugins, but you can use a lot of officially supported integrations (such as Google Analytics, AMP, etc). If you’re ok with adding some custom code with the help of code injections, you’ll have more options when it comes to SEO features. You can check my Squarespace SEO course to get a better picture of that (you can use it as an SEO checklist for your Squarespace-based site)
Squarespace SEO for Blog Posts
As a matter of fact, the tips and suggestions are pretty much the same regardless if it’s a Squarespace-based website or not. The only difference is that you need to know where you can add or tweak certain things specifically on the Squarespace platform when it comes to using your target keywords in the right strategic spots.
Keyword in Post Title
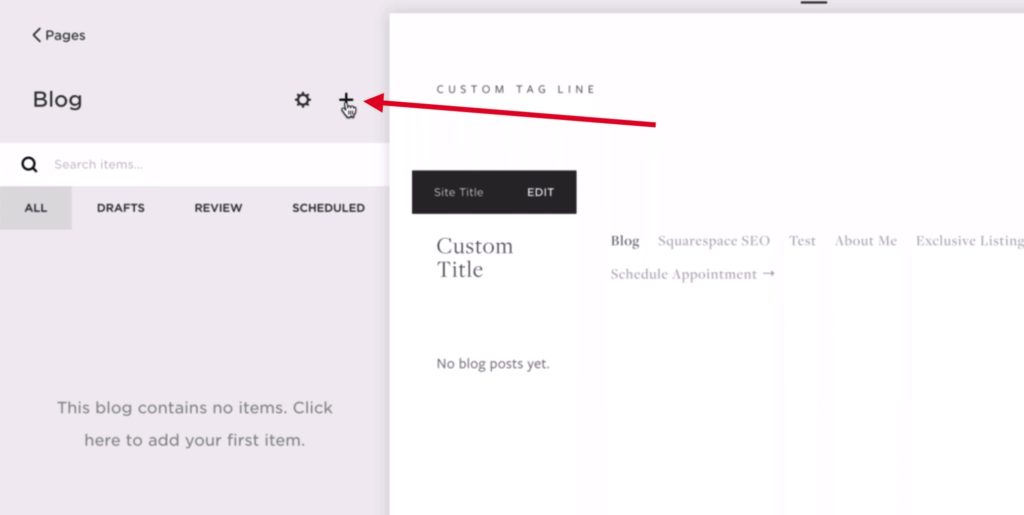
Once you’ve added a blog page to your site, you just need to click the plus icon to add a new blog post The first thing that you want to do is make sure that you use your target keyword in your post title The value that you specify as your post title will also be used as the thumbnail image alt attribute, which is also important for SEO.


Keyword in Actual Copy (Blog post)
What is more important is that you use your keyword in your actual page copy The latter should have a few instances of
your keyword or its variations (synonyms, etc). That said, you should not sweat it if you can’t use your keyword many times. You want to actually use it in a natural way. If you can’t use it in a sentence because it does not sound organic, then you just don’t need to use your keyword in that sentence.

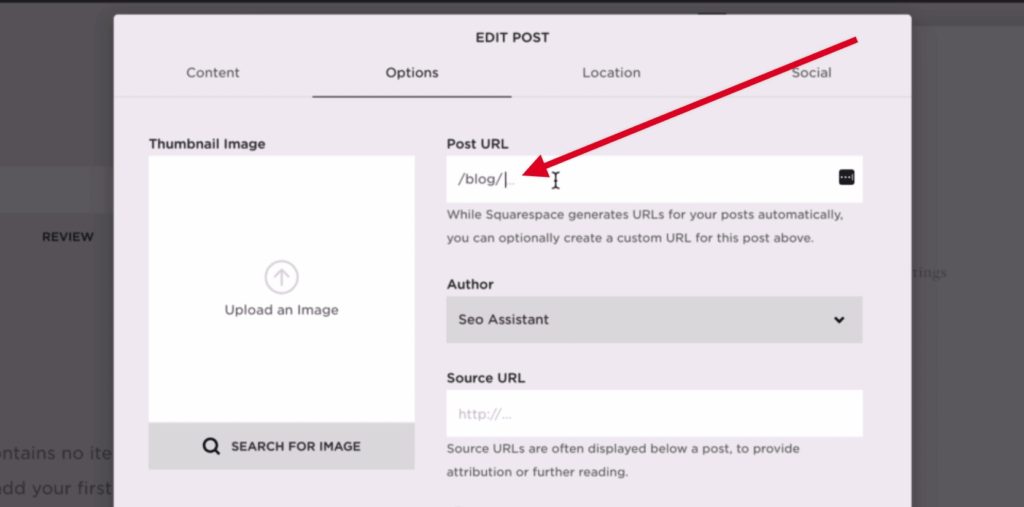
Keyword in Post URL
The post URL is another spot where you want to use your keyword You also want to make sure that you keep your post URL as short as possible for ultimate usability. Plus you don’t want to use SEO stop words, which are ignored by search engines anyway. In a nutshell, as long as you use the keyword keep it as short as possible.

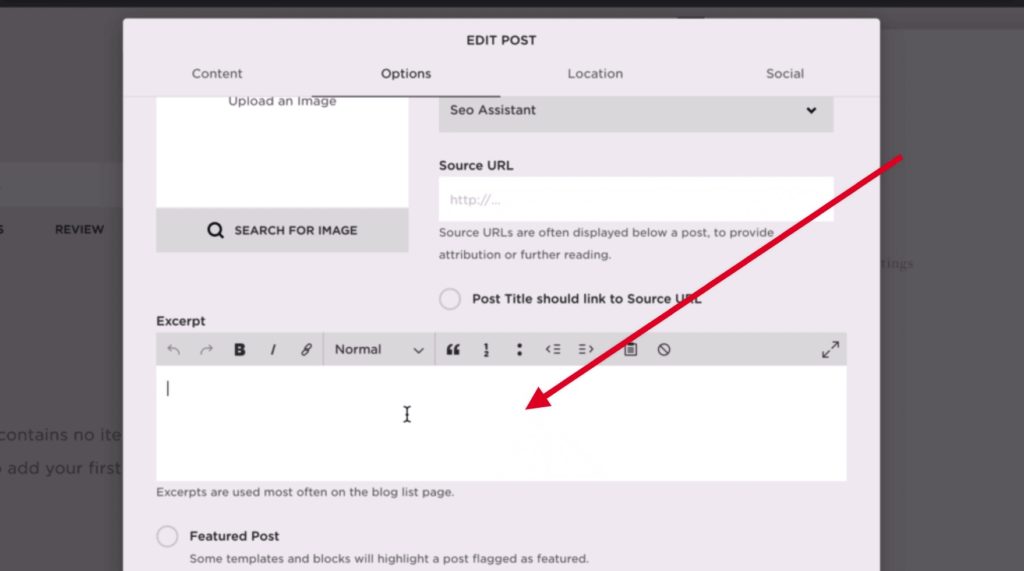
Target Keyword in Excerpt
The next place where you want to use your keyword is the “Excerpt” text field. The content of the field will also be used as your meta description. The meta description is not bluntly used for SEO, but it will most definitely influence your bottom line because if your meta description is good, your click-through rate will be good too )

Squarespace Blog SEO for Images
It’s also important to use your keyword in your image. To be more specific, you want to use your target keyword in your image filename, alt attribute (tab), and in the page copy before the place where you insert your image and after that. That will provide search engines with more hints when it comes to what the image is all about.
You can upload a thumbnail image to your blog post by going to “Options” and clicking the “Upload an image” icon. If you want to add more images to your blog post, you can just insert them by clicking the black dot and selecting the “Image” item from the menu. That done, the interface is pretty much the same as for the thumbnail image.
Bottom line
All in all, Squarespace SEO is not that much different from SEO for any other platform or SEO in general. The tricky part is that you actually need to know where exactly in the interface of your Squarespace-based website you can do the thing you’d like to do. And now that you’ve read the blog post, you know exactly where you can do that because the post covers the most crucial aspects of SEO for Squarespace 🙂





