In this post, you’ll get to know how to install and use the premium blogging WordPress theme called Fashion Blog Theme – Untold Stories. You’ll be able to install the theme, configure all kinds of settings the theme has to offer and make it look and work exactly as on the demo page.
What’s Inside Fashion Blog Theme – Untold Stories
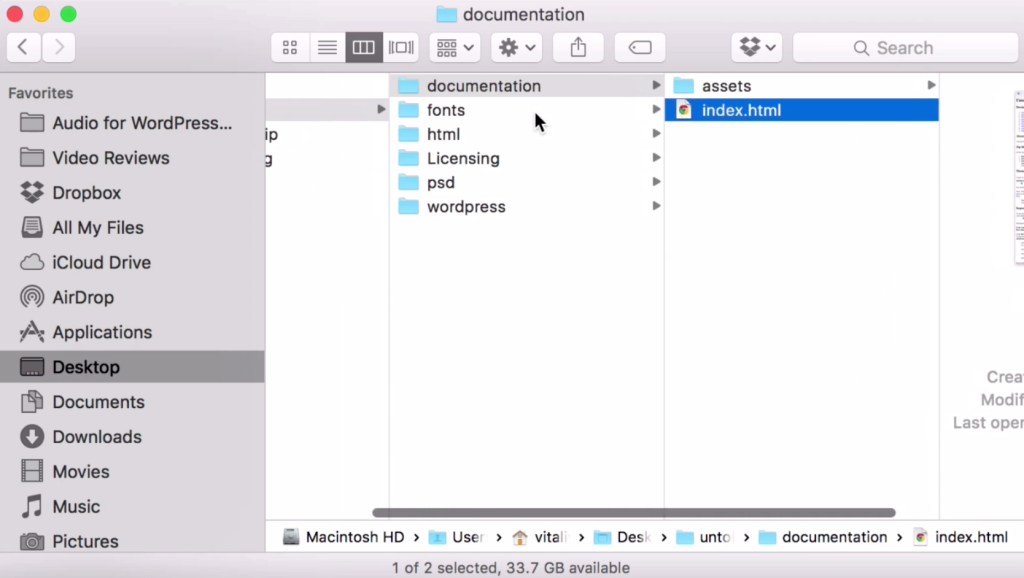
Once you’ve downloaded and unzipped the theme, you should have the following content in it. The Documentation folder that contains instructions on how to install and configure your theme. The Fonts folder which has a file with links to resources that you need to use for downloading and installing the required fonts.

The HTML folder that contains an HTML version of the theme just in case you want to integrate the theme with a different platform other than WordPress. The Licensing folder with GPL.txt and README_License.txt. The PSD folder, which contains a sample psd file with the logo and a sample psd file with the signature.
The WordPress folder contains your theme (untold-stories.zip), a child theme (untold-stories-child.zip) and a sample content subfolder. The sample content subfolder contains the sample content file (untoldstories.xml) and the widgets sample content file (untoldstories_widgets.wie) that you can import using the Widget Importer & Exporter plugin.
Video
By the way, if you don’t really feel like reading all the textual step-by-step instructions, here’s a convenient video review that gives you great insight on how the Fashion Blog Theme – Untold Stories WordPress theme looks and works.
Installation
Now let’s install the theme. You need to login to your WordPress dashboard and navigate to Appearance > Themes. Now you should hit the Add New button. Now you want to click the Upload Theme button, which will open a section that allows you to upload your theme. Click the Choose File button and navigate to the place on your hard drive where you unzipped the untoldstories.zip file.

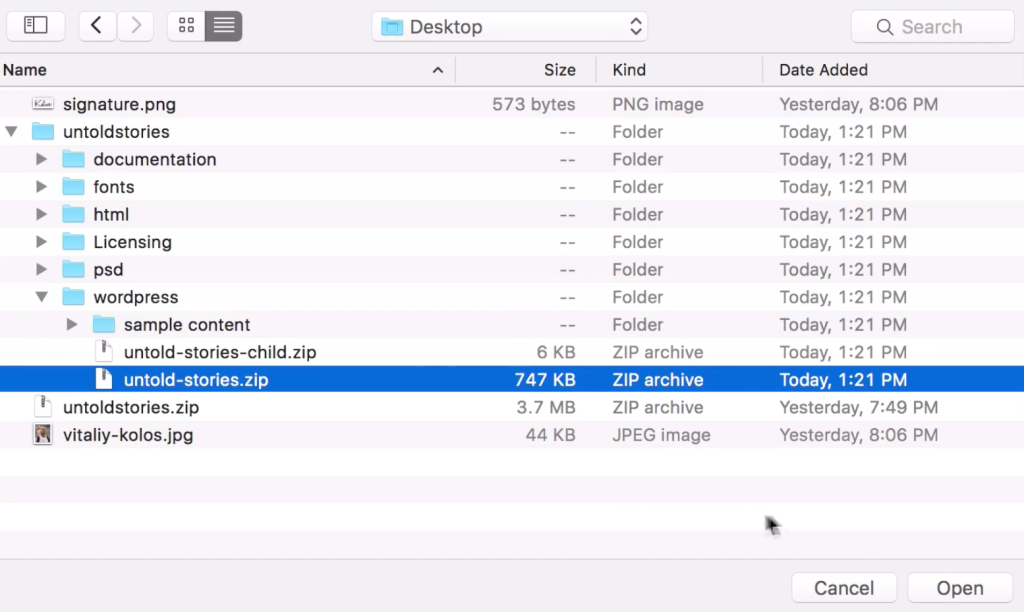
Now you need to navigate to the WordPress folder and select untold-stories.zip. Having that done, you need to click the Open button. After that, you want to hit the Install Now button. Once you can see the Theme installed successfully message, you need to click the Activate option to enable your theme. Now you should see a new theme if you refresh your homepage.
You also want to install your child theme (untold-stories-child.zip). The process is identical. Click Add New. Then Upload Theme. Now you need to click the Choose File button and navigate to untoldstories > wordpress so that you can select your untold-stories-child.zip file. That done, click the Open button. After that, you need to hit the Install Now button. And finally hit the Activate button.
Sample Data
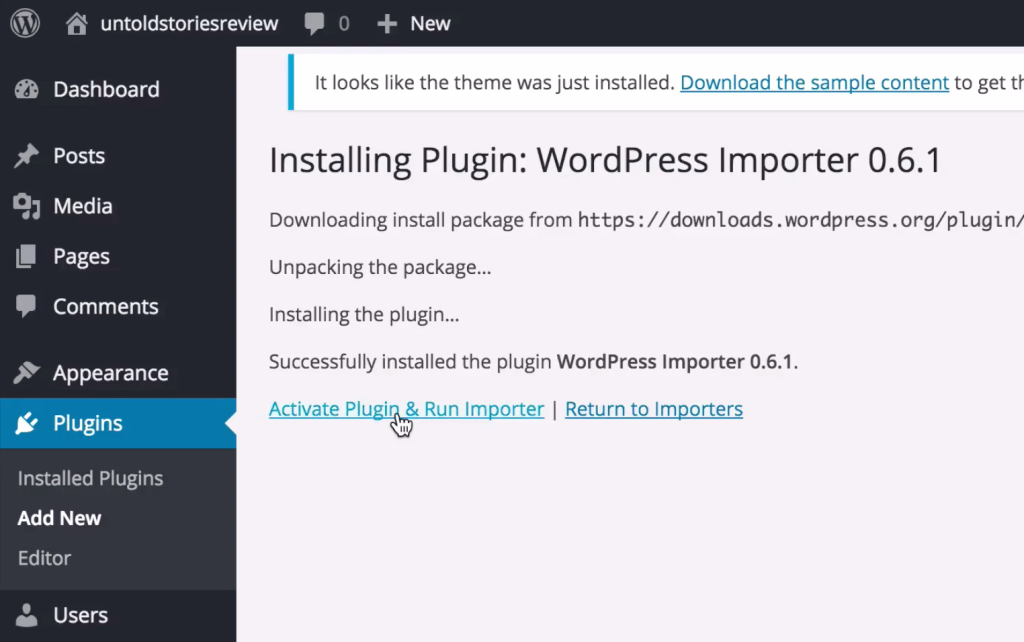
Now that you have your theme properly installed, you may want to make it look and work as on the demo page. To import your sample data, you need to expand the Tools option in your WordPress dashboard and select Import. And now select the last option called WordPress. If the Importer plugin is not installed, a popup window will appear prompting you to install it. Click the Install button on the right and click Activate Plugin & Run Importer.

Now you should see the Choose File button on your Import WordPress page. Hit the button and navigate to the location of your untoldstories.xml file. Select the file and hit the Open button. Now you want to click the Upload file and import button. That done, you need to assign authors and tick the Download and import file attachments checkbox. Now hit Submit.
This will take a while. It can even take a few minutes because of importing all the placeholder images etc. So if you are out of coffee, go for a re-fill 🙂 Once you can see the “All done. Have fun!” message, you’re good to go. By the way, the demo Images are under copyright so you can’t use them. Also, you need to set your permalinks in Settings > Options. Make sure the Post name option is picked.
WP Instagram Widget
You also want to install the WP Instagram Widget plugin because it allows showcasing your latest Instagram pics. Go to Plugins > Add New and search for WP Instagram Widget. Once found, click the Install now button. And now click the Activate Plugin option to enable the just installed plugin.
Importing Widgets
You can also import the widgets you can see on the theme’s demo. To do that, you need the Widget Importer & Exporter plugin. As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data.

Under no circumstances the authors of the theme can be held responsible for total or partial data loss, so please be careful.
To install the Widget Importer & Exporter plugin go to Plugins > Add New and search for Widget Importer & Exporter plugin and install the plugin. Activate it and go to Tools > Widget Importer & Exporter click Choose file and upload the untoldstories_widgets.wie file which is located in the sample content folder, click Import widgets and you are good to go. Now go to Appearance > Widgets.
Custom Widgets
The theme comes with 4 custom widgets built-in.
Theme – About Me
You can use the widget to show a small “about me” section in the sidebar including a photo and a signature. You just need to enter your title, upload your image (200×200px or higher), add some info about yourself, specify your Greeting (sign off) text, enter your signature text and upload your signature image. That done, just click the Save button. Also, you can invert widget color scheme by ticking the appropriate checkbox in the widget settings.
Theme – Newsletter
You can also easily add a newsletter signup form with the help of the Theme – Newsletter widget. You just need to specify your widget title and paste your newsletter HTML code for your signup form. Having that done, just save your modification.
Theme – Latest posts
As the name suggests, the Theme – Latest posts widget will just display the latest posts from your blog. You can give this widget a custom title and define the category to display the latest posts from. Also, you can show random posts, specify the amount of posts to show and use either a vertical or horizontal item layout.
Theme – Call to action
This widget allows you to create calls-to-action similar to those that you can see on this page. You can specify your title, author image and Link URL.
Theme Design Features
Let’s take a closer look at the theme. What’s going to most definitely catch your eye is that the theme comes with multiple blog layouts, such as carousel sidebar, carousel advertisement, carousel fullwidth / widget area, classic sidebar, classic fullwidth, small listing sidebar, small listing fullwidth, two columns sidebar, etc.

The WordPress theme is also rich in post types. You can choose from a wide range of the following options: standard post, slider post, tiled gallery post, YouTube video post, Vimeo video post, audio mixcloud post, audio soundcloud post, fullwidth post, recipe post and default WordPress gallery.
Customizer options
Other than that, you can also use a feature-rich customizer. To do that, you need to use the Customize option under Appearance.
Header Bar Options
The Header Bar Options section allows you to enable a sticky header so that it remains visible while scrolling. You can also show or hide the search bar and social icons at the top. Other than that, you can set your colors, such as background color, text color, link color, etc.
Menus
The menus section makes it possible to configure your menus. You can define where exactly certain menus should display.
Site Identity
The Site Identity section allows you to change your site title, tagline, logo, define top and bottom padding for your logo, change footer logo and specify your site icon.
Layout Options
In Layout Options, you can specify layouts for your blog, categories, tags and other pages. Plus, you can define the default excerpt length and pagination method.
Front Page Carousel
The Front Page Carousel section makes it possible to show or hide the slider on your front page. Also, you can make your slider slide automatically or not. The Source category dropdown allows you to define content from what categories should be used for the slider. If you want the slider to display specific posts, you can specify them in the Post IDs text field.
Other than that, you can define the maximum amount of items to be displayed in the slider. Also, you can determine your slide change effect and pause between slides. And the last two checkboxes make the slider display in full width and show the sidebar next to the carousel respectively.
Typography options
The Typography options allow you to define font size for H1, H2 tags, etc. Also, you can specify your body font size and widget font size here. Other than that, you have access to checkboxes that allow you to capitalize textual logo and site tagline, capitalize navigation menus, capitalize post titles, just to name a few.
Content Colors
The Content Colors feature gives you the options to set your background color (or use a background image), set your color for text, link color, etc.
Sidebar Colors
The Sidebar Colors feature allows you to define your colors for your sidebar background, border, widget border and the like.
Widgets
You can use the Widgets section in Customizer to handle your widgets. You can add widgets, customize and remove them.
Social Networks
With the Social Networks feature, you can add linked social media icons to your theme. Say, you want to add a Facebook icon linking directly to your page on Facebook. To make that happen, you just need to paste your Facebook page URL in the Facebook URL text field. It works the same for the rest of the options, such as Twitter, Pinterest, Instagram, Google+, etc.
Posts Options
Posts Options allow you to configure settings for individual posts. You can choose if you want to show categories, tags, dates, comments, featured media, and the list goes on and on.
Pages Options
The Pages Options features allows you to define if you want to show signature and social sharing buttons.
Footer Options
In the Footer Options section, you can configure your footer. You have the option to enable the reveal effect or not. Also, you can configure whether you want to show tagline, search bar and social icons. Other than that, you can define footer colors for background, text, link and hover. Plus, you can enable or disable the WP Instagram Slideshow feature.
Static Front Page
In the Static Front Page section, you can define what your front page should show: your latest posts or a specific static page. If you tick the static page checkbox, you also get the option to define your front page and posts page.
Other
The Other section in Customizer allows you to use custom CSS if you need to tweak some design items across your site.
How to Add a Post
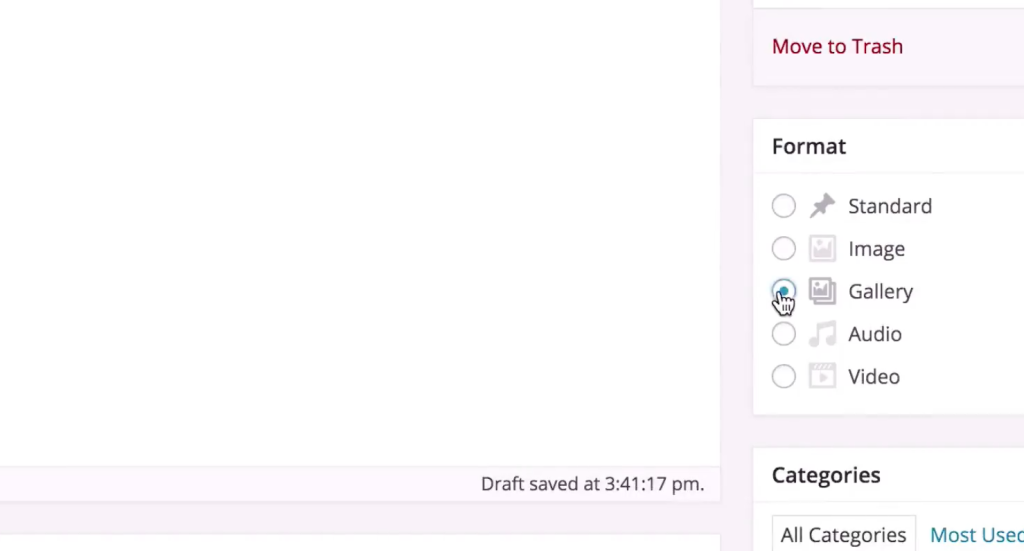
You can easily add a post by expanding the Posts drop-down menu and picking Add New. Now you just need to enter your post title and the actual content of your post. After that you can select your format, category and add tags. And finally you can set your featured image by clicking the Set featured image option and navigating to the image you want to use.
In case you’d rather display a gallery instead of a featured image, you need to tick the Gallery option in the Format block. That will enable an extra panel that allows you to pick your gallery layout (tiled or slider) and add the images that you’d like to use in your gallery. Plus, you can display your gallery images randomly if you select the Randomize order checkbox.

Looks
The WordPress theme comes with a custom Looks page template to give you more flexibility for the images you can use on your listing pages. By default the featured images on post listing pages have landscape orientation. If you need to use images with portrait orientation, you can create pages with the Looks template applied to them.
In the Looks Details metabox, you can select the layout of your page (2 columns – with sidebar or 3 columns – full width), the post category to display content from and define the amount of items to display per page.
Bottom Line
As you were able to see for yourself, the Untold Stories WordPress theme both looks really gorgeous and has a whole lot of must-have features that simplify managing the theme. That’s a really rare combination in our day and age. You can buy the theme and have an extremely appealing website within hours! What are you waiting for?