 In this HTML tutorial you will learn how to decorate a web-page by adding an image in HTML. If your web-page consists of text only, it may be interesting to somebody (not sure who can like such a site though 🙂 ) however it will be hardly attractive. It is very easy to add images and graphics to a web-page. All this knowledge is gathered in the following “Image in HTML” tutorial. Let’s start, boys and gals 🙂
In this HTML tutorial you will learn how to decorate a web-page by adding an image in HTML. If your web-page consists of text only, it may be interesting to somebody (not sure who can like such a site though 🙂 ) however it will be hardly attractive. It is very easy to add images and graphics to a web-page. All this knowledge is gathered in the following “Image in HTML” tutorial. Let’s start, boys and gals 🙂
There are three most popular image formats used on the Internet: JPEG (Joint Photographic experts group), GIF (Graphics Interchange Format) and PNG (Portable Network Graphics).
JPEG is mostly used for photos and images where high quality is required and it does not support transparency.
GIF and PNG can be used for saving logos, icons and small images. Both of them support transparency. For example, if you need to set your list bullet as an image you can create such an image in Photoshop and then remove the background layer. As a result, you will get a list bullet icon with a transparent background. It saves your time because there is no need to make the bullet background color the same as the website background color (to make them match) and besides it reduces the image size. Also the GIF format supports animation. An example of such animation you can see in the beginning of the “Image in HTML” tutorial (the rotating globe). Simply put, I’m talking about the post you’re reading right now. 🙂
All graphic elements are added to a web page with the same tag: <img src="a URL here" />. As you can see this code consists of the <img> tag and its attribute src. The src attribute is always used with the <img> tag and that is why these elements can be considered as one tag.
![]() Please note that there is no closing tag for the
Please note that there is no closing tag for the <img> tag that is why it is necessary to add a closing forward slash in the end <img />.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Image in HTML</title>
<style type="text/css">
</style>
</head>
<body>
<p>This is my first image in HTML.</p>
<img src="images/crown.jpg" />
</body>
</html>
 And this is how our image looks in HTML.
And this is how our image looks in HTML.
![]() Please note that W3C standards recommend adding an image in HTML in the following way:
Please note that W3C standards recommend adding an image in HTML in the following way:
<object data="images/crown.jpg" type="image/jpg">
A text image description goes here.
</object>
Alternative text or alt text for an image in HTML
The alt attribute allows adding the text description to an image in HTML.
<img src="images/crown.jpg" alt="This is my first image in HTML" />
Some people turn off the option to “load images” in their Internet browsers to speed up loading speed. In this case they will see the alt text only.
The alt attribute must be always used with the <img /> tag for adding an image in HTML. However if you are adding an image responsible for your web-page design (for example the website background image) you should use the empty alt attribute: alt=" ".
Image height and width in HTML
The height and width attributes are set in pixels or percents and define the image height and width. For example, in pixels:
<img src="images/crown.jpg" alt="This is my first image in HTML" height="60" width="60" />
and in percents:
<img src="images/crown.jpg" alt="This is my first image in HTML" height="7%" width="10%" />
![]() Please note: both attributes (height and width) must be used because otherwise the image will look stretched vertically or horizontally.
Please note: both attributes (height and width) must be used because otherwise the image will look stretched vertically or horizontally.
Also, using these attributes is necessary because it tells the browser what space should be used for the image and load the web-page faster.
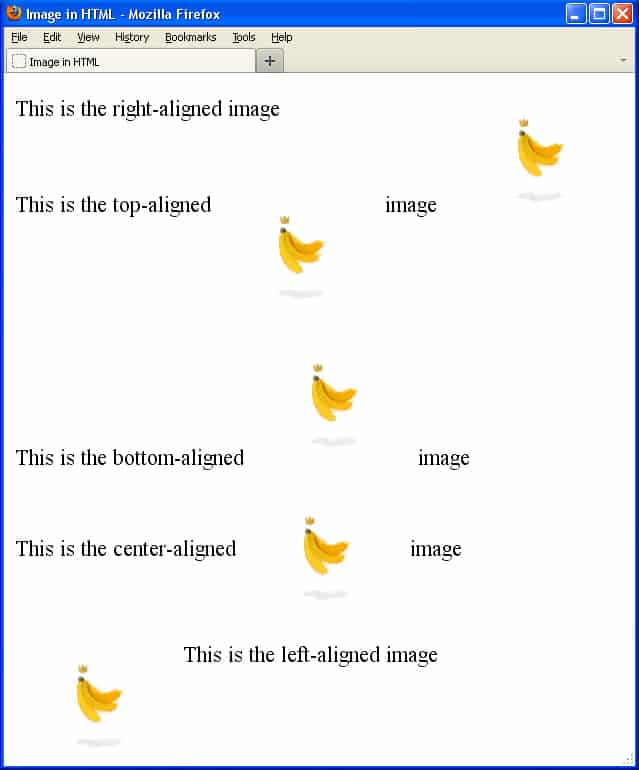
Align attribute in HTML
The align attribute for the <img /> tag allows to set the image position, which could be right, left, top, bottom and center, for example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Image in HTML</title>
<style type="text/css">
</style>
</head>
<body>
<p>This is the right-aligned image <img src="images/crown.jpg" width="120" height="90" align="right" alt="Image in HTML" /></p>
<br />
<p>This is the top-aligned <img src="images/crown.jpg" width="120" height="90" align="top" alt="Image in HTML" />image</p>
<p>This is the bottom-aligned <img src="images/crown.jpg" width="120" height="90" align="bottom" alt="Image in HTML" />image</p>
<p>This is the center-aligned <img src="images/crown.jpg" width="120" height="90" align="center" alt="Image in HTML" />image</p>
<p>This is the left-aligned image<img src="images/crown.jpg" width="120" height="90" align="left" alt="Image in HTML" /></p>
</body>
</html>
Image in HTML as link
In HTML a link can be assigned to an image exactly in the same way as a text link, for example:
<a href="http://www.WebDesy.com">
<img src="images/crown.jpg" width="120" height="90" align="right" alt="Image in HTML" />
</a>
In this case a website visitor will see the alt text “Image in HTML” when he rolls over the image with his mouse cursor and when he clicks on the image the WebDesign Bureau website will open.
You can also link thumbnails (small images) to big images. This is done to reduce the web-page loading time because a website visitor will hit a thumbnail only if he is interested to see the big image, for example:
<a href=" images/crown-big.jpg ">
<img src="images/crown-small.jpg" width="40" height="30" align="right" alt="Click here to see a big image in HTML" />
</a>
HTML tags we have learned so far:
The <img src="a URL goes here" /> tag adds an image in HTML.
The <object> tags add an object that can also be an image in HTML.