Use WordPress SEO by Yoast, but never had the chance to dive in the Facebook Open Graph feature that it offers? Luckily, you can just read the post and you’ll become a Facebook WordPress plugin guru. Well, at least when it comes to that feature in the WordPress SEO by Yoast plugin specifically 🙂 You may be really admired by the plethora of SEO and not exactly SEO features the plugin allows to make use of. Nonetheless, it’s still pretty easy and straightforward. So without further ado, you’re about to learn how to make your Facebook snippets look really sweet.
WTF is Open Graph?
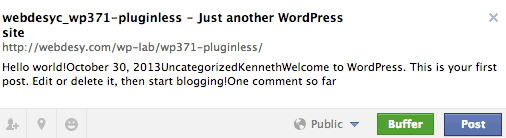
It actually makes perfect sense to understand what the feature is all about in the first place. Because it may turn out that you’re just wasting time here if you don’t really need that Open Graph thing for your site. Long story short, Facebook Open Graph is additional markup (meaning just a few extra lines of HTML) that allows to tell Facebook how exactly you want your site content to be displayed when people share it on Facebook. That said, you want to see the before and after images to really get what I’m talking about here. So, here’s how your Facebook snippet may look like if you don’t use Open Graph markup.

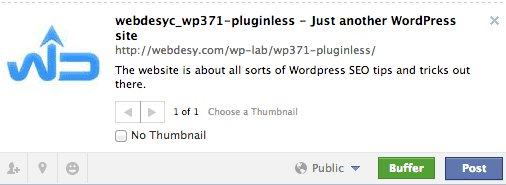
Yep, I know. Excuse my French, but it’s shitty. No thumbnail and the description is just some random trash from the homepage. There’s no chance such a snippet attracts someone’s attention. Now, if you enable the Facebook Open Graph feature, that snippet will turn into this beauty.

As you can see, now there’s a nice image on the left and the description actually makes sense. That’s the level of magic we’re talking about here. So, if that sounds interesting, you want to check out the rest of the post to see how you can actually make it happen for your own blog as well.
Yoast Got Your Back
Are you feeling like you’d LOVE to make this feature work for you? Oh, in that case I better sell you something right this moment…. Nah, next time. So, seriously speaking, there are tons of of plugins that you can install on your WordPress blog and make them work before you know it. Thing is, all those plugins do just that. They allow you to use Open Graph and in terms of extra functionality most of them offer little to nothing. In a word, you’ll have to install lots of other SEO and social media plugins. Now, in case you use WordPress SEO by Yoast (which you MUST), you can install just that plugin only and you’re good to go. And did I mention it’s free?
Push the Button
The plugin will just add a few additional lines of HTML code that do the trick. Actually, you can view your page source (code) with your browser and double-check that you don’t have anything that looks similar to this before the feature is enabled:

You’re not actually supposed to understand what exactly the code says, though it’s not that difficult to figure it out either. OK, enough of geeking out. You just want to make it work, right? Here’s how.
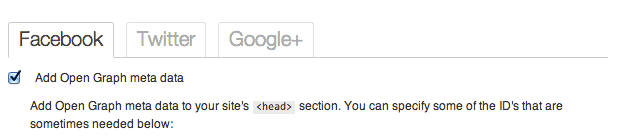
Just go to your WordPress dashboard and expand the SEO dropdown menu. That done, go to the “Social” option. Once on location, just tick the “Add Open Graph meta data” checkbox. That’s it. You can go now 🙂

Now, scroll down to the bottom of the page and save your changes.

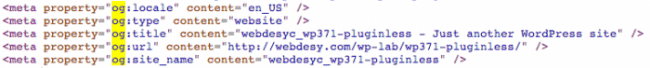
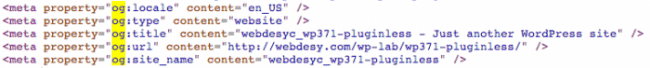
By the way, if the geeks are still around, you can refresh your homepage and this time around you are going to see the following additional meta data markup for the Open Graph functionality.

As you could see for yourself, that’s really easy to enable this feature, but just enabling has little to no effect when it comes to how your content snippets are displayed on Facebook. It’s high time to do some kickassery and set up your Open Graph feature like a boss.
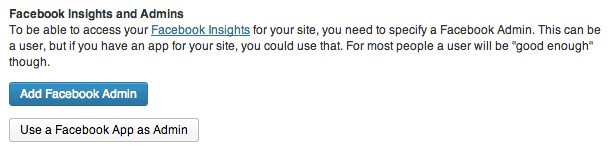
Facebook Analytics
In case you’re not in the know, Facebook Insights are sort of Facebook alternative to Google Analytics. In a nutshell, it just shows you how your visitors interact with all kinds of content elements on your page. In layman’s terms, what people read, what they click and stuff like that. So, if you want to track that sort of data with Facebook, you want to click the “Add Facebook Admin” button. Sure thing, you need to have a Facebook account for that (duh!) and you need to login in order to complete your Facebook Insights setup.

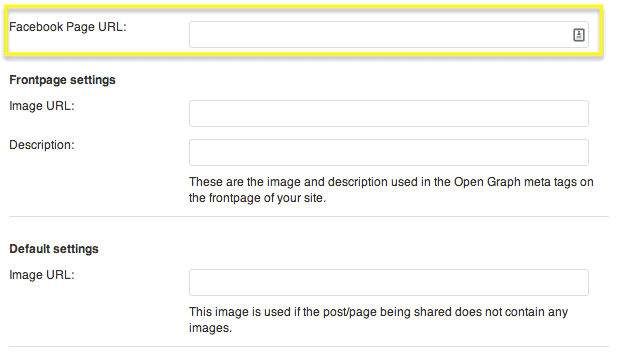
Facebook Page URL
At this point, you need to specify your Facebook page URL so that Facebook knows which page account should be used for gathering info for analyzing down the road.

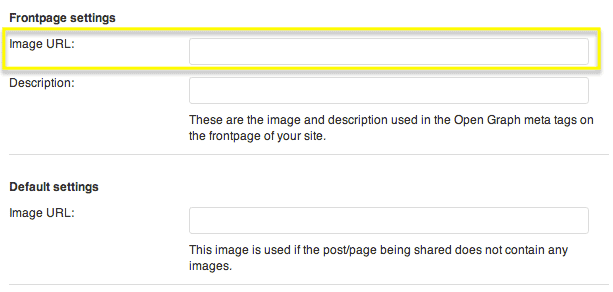
Frontpage Settings
The ‘Image URL’ option allows you to specify the image that Facebook will use as thumbnail when you or someone else shares your homepage URL. Be advised to use at least a 200×200 pixel image. Otherwise Facebook will choose the featured image or a specific post (page). In case everything else fails, the first image in the content area will be used in Facebook. That’s how the cookie crumbles.

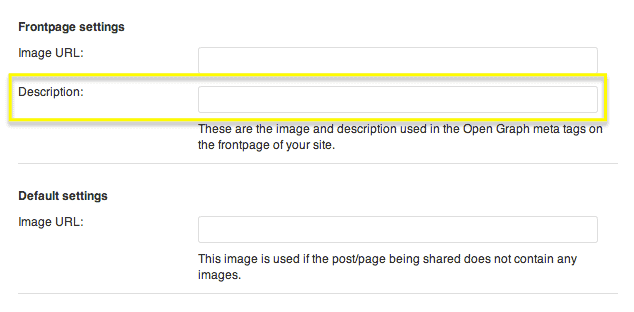
You can also specify Frontpage description. In case you don’t do that, your frontpage description will be automatically generated based on the content of the pag

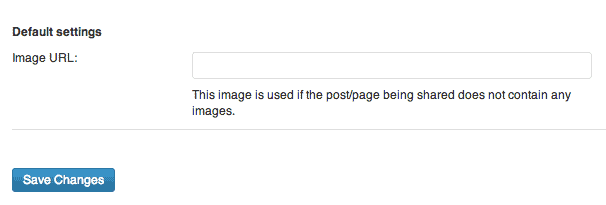
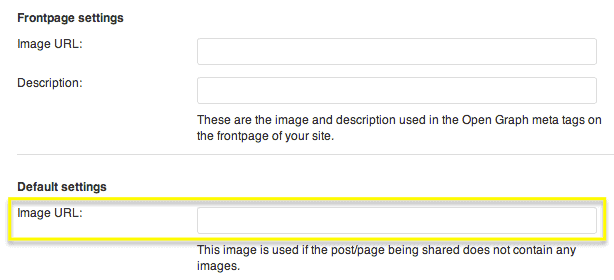
Defaults Settings
This section allows you to specify the image that will be used by default for sharing any content from your site on Facebook.

New Social Tab
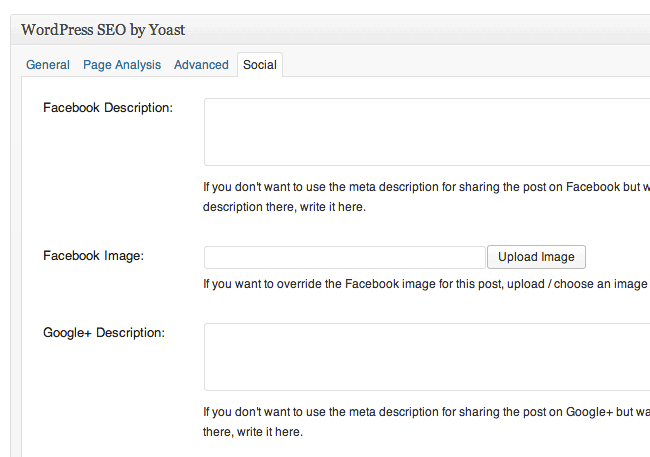
What’s more, you should have a brand new Social tab in the WordPress SEO by Yoast portion of your post editor. To find it, just go to any post or page and scroll down to the WordPress SEO by Yoast portion. It allows you to enter your Facebook description that will be used specifically for that post or page, Facebook image for that particular post (page) and Google+ description. It’s actually a really great feature if you need to tailor how your description should look for Facebook and Google+ audience.

Facebook Debugger
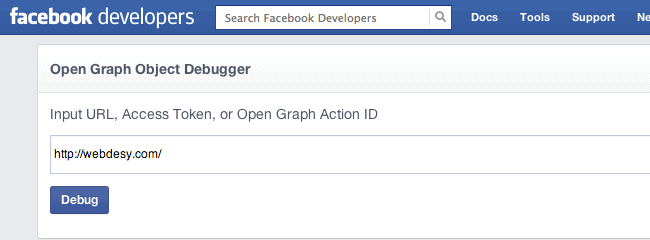
Thing is, sometimes it takes a while until Facebook can pick up the changes you just implemented on your site with the help of the Open Graph technology. In order to be able to find how how Facebook sees your page at this very moment, you may want to use the Facebook Debugger tool. You just need to paste or type your URL in the text field and hit the Debug button. You’ll see what kind of data Facebook can get to know about your site at this very moment.

In case you need more info about setting up the feature or just wanna see what the author says about it, you may want to check the Optimizing the Facebook Open Graph Protocol post from Yoast.com.
Bottom Line
Since the social media factor is gaining popularity in search engine optimization and you want to keep your link profile as diversified as possible anyways, you need to set up the Facebook Open Graph functionality asap. It goes without saying that a nicely-designed snippet in Facebook will most definitely draw attention of by far more people. The good news is that you just learned how to leverage that very Facebook aspect of WordPress SEO by Yoast. Now just go get it! Period 🙂
In case you were not able to set up something or you just have a question or two, please use the comments.