In this post, you’ll get to know about the benefits of the Footr plugin for WordPress. This responsive plugin allows you to create a sticky footer that neatly appears once the visitor scrolls down to the very bottom of your site. By the way, it’s the first and only available footer reveal plugin for WordPress, which really sets it apart.
Video Review of Footr
You may also want to check out this short video review of the plugin to get an idea of how exactly you can benefit from using it.
Installation
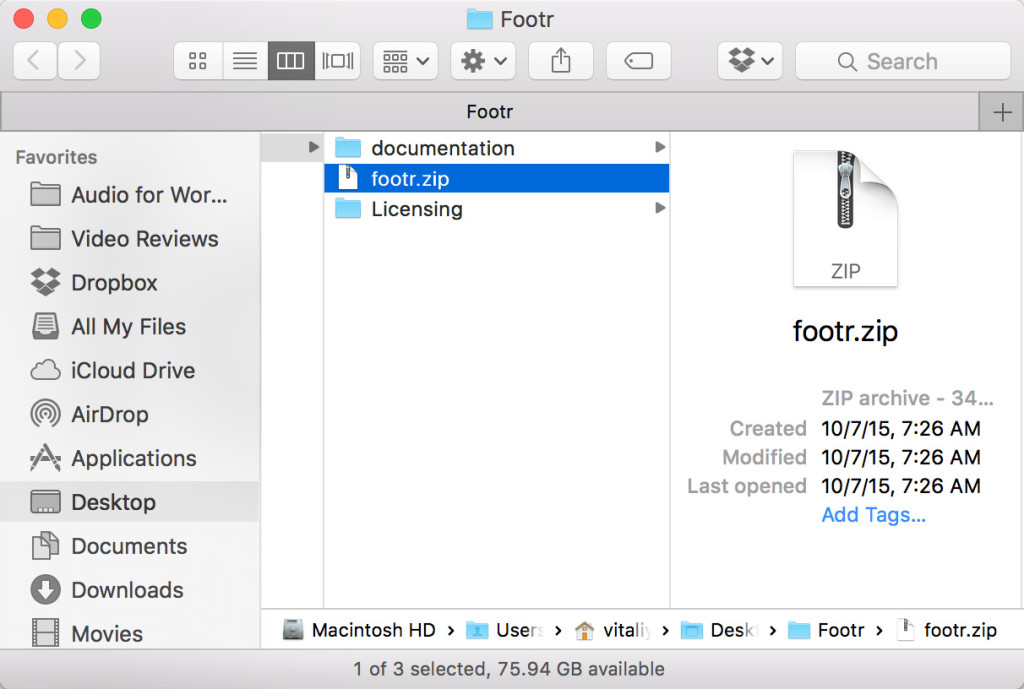
Before you get started with installing the plugin, you need to firstly download it on your hard drive and extract the contents of the downloaded .zip file. Having that done, you should see three items inside: the documentation folder, the footr.zip file and the Licensing folder. You’ll need to use the footr.zip file in the next step

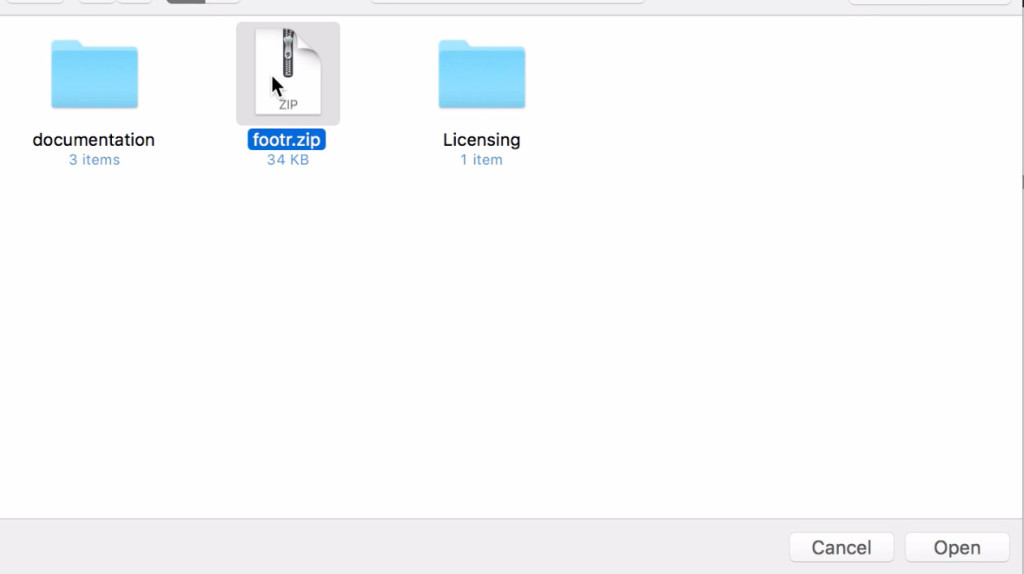
To install the plugin, you need to go to your WordPress dashboard and select Add New under Plugins. Now, you should click the Upload Plugin button at the top of your dashboard screen. Then click the Choose File button in the middle of your screen and navigate to the place on your hard drive where you saved the .zip file of the plugin. Again, it’s called footr.zip

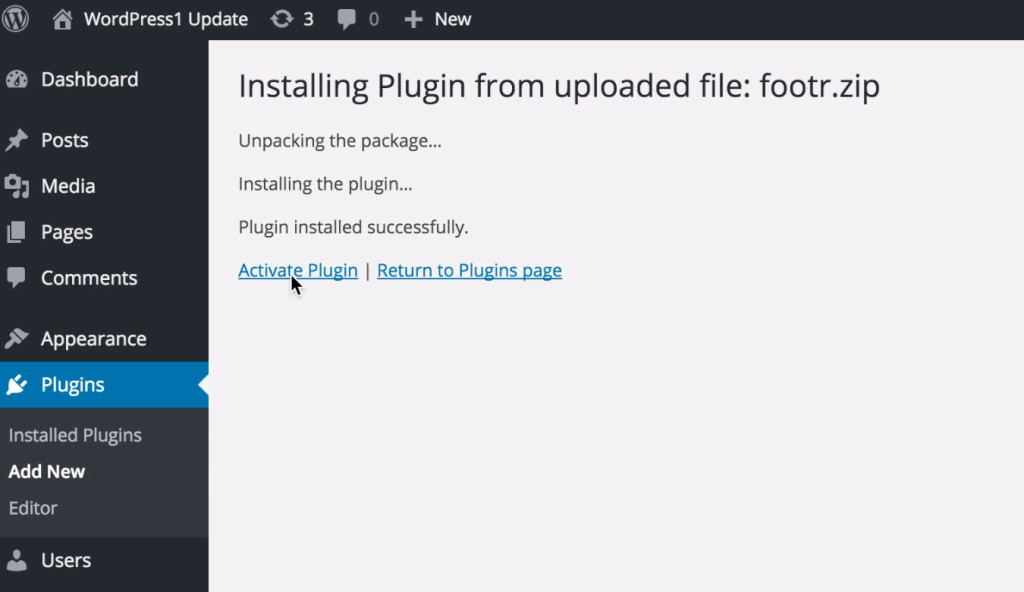
Now you need to select the footr.zip file and click the Open button. Then hit the Install button to get started with installing your brand new plugin. Now that the plugin has been unpacked and successfully installed, you just need to enable it for your site by clicking the Activate Plugin option.

How to Use
Once the plugin has been installed and activated, you can just go to Appearance > Widgets and add widgets you’d like to be displayed at the very bottom of your site. Say, you want to place your calendar widget. Just click the widget, drag it to the Footr Widgets area and drop it there.
How to Configure Footr Widget Options
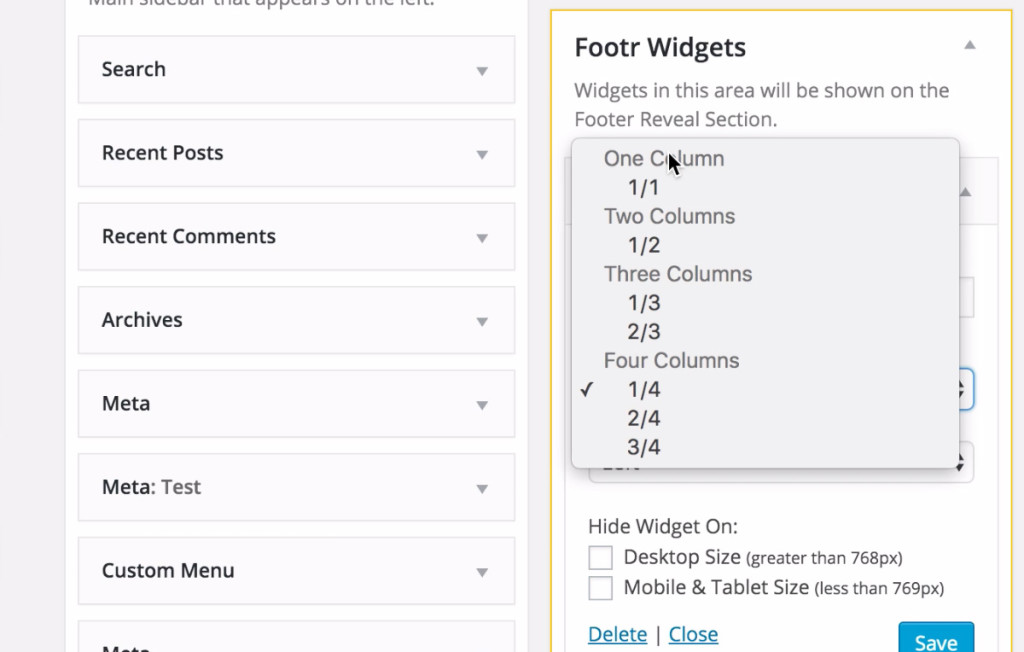
Other than being able to give your widget a name, you can also set how you want it to be displayed in terms of columns, To do that, you just need to expand the Column Width drop-down menu and select one of the following options: One Column, Two Columns, Three Columns or Four Columns.

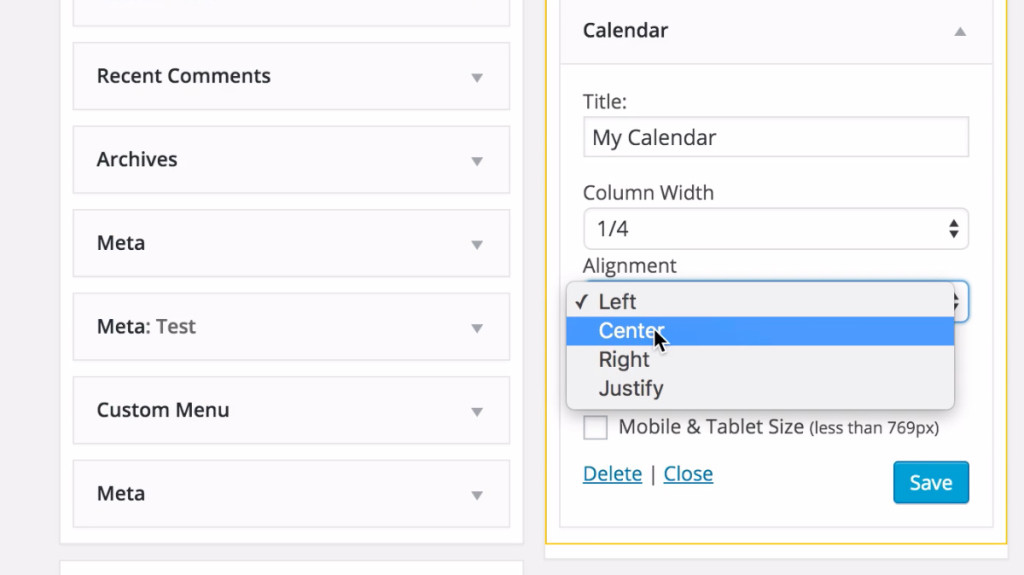
Also, you can align left, right, center or justify.

Hide Widget On
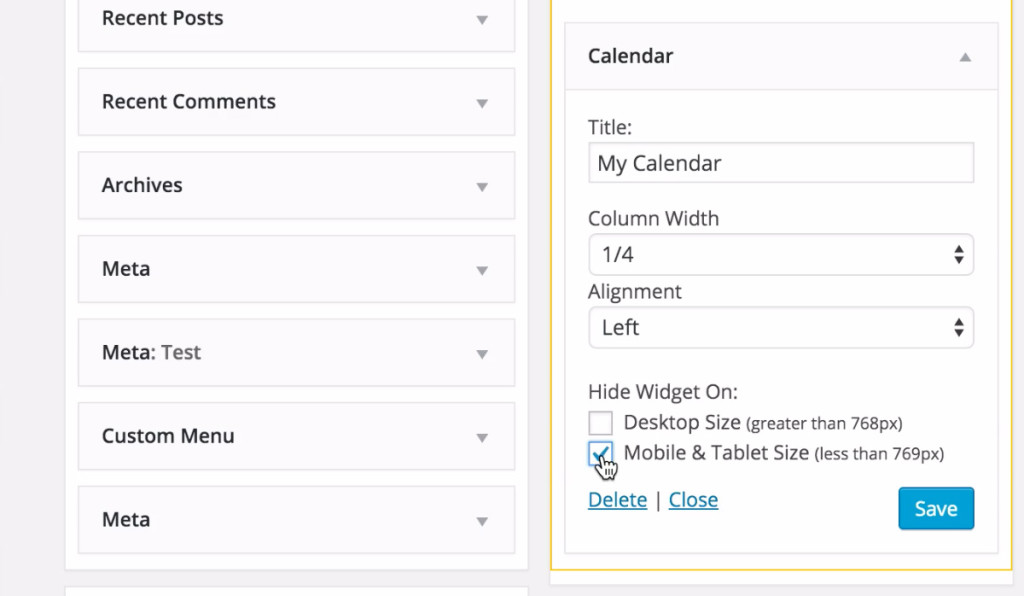
Since the plugin is responsive, you can also define if your widget should be displayed on mobile and tablet or desktop devices. If you want to hide the widget on desktop devices, just tick the Desktop Size checkbox. In case you wish to hide your widget on handheld devices, you want to tick the Mobile & Tablet Size checkbox.

Custom Widgets
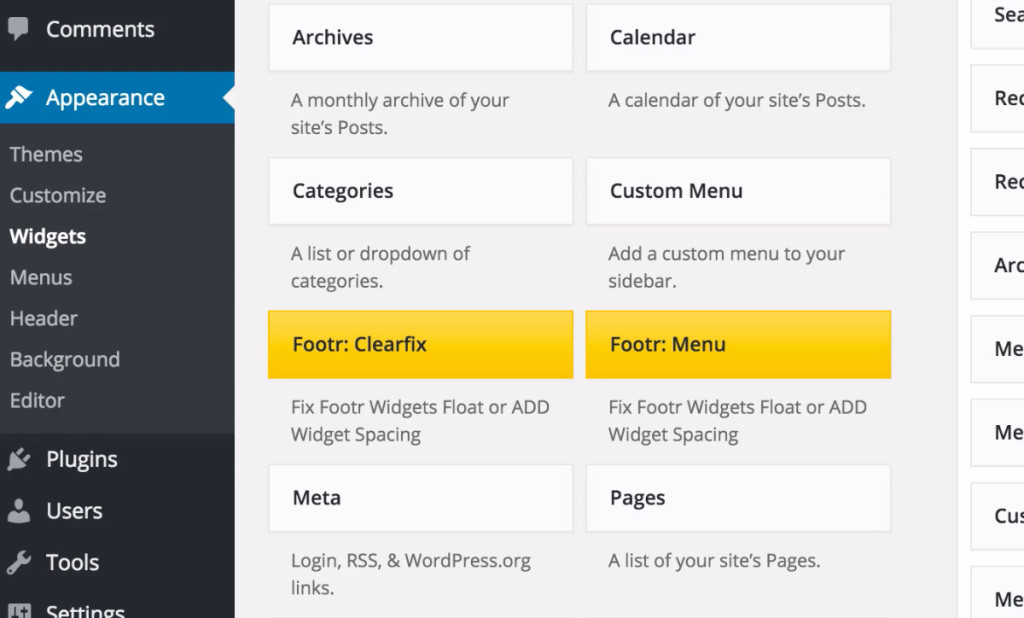
The Footr plugin also comes bundled with two custom widgets. Footr: Menu and Footr: Clearfix. The Footr: Menu widget allows you to add a horizontal menu in your footer. You can change its name, width, alignment and visibility as well. The Footr: Clearfix widget clears floating and adds spacing between content items.

Plugin Settings
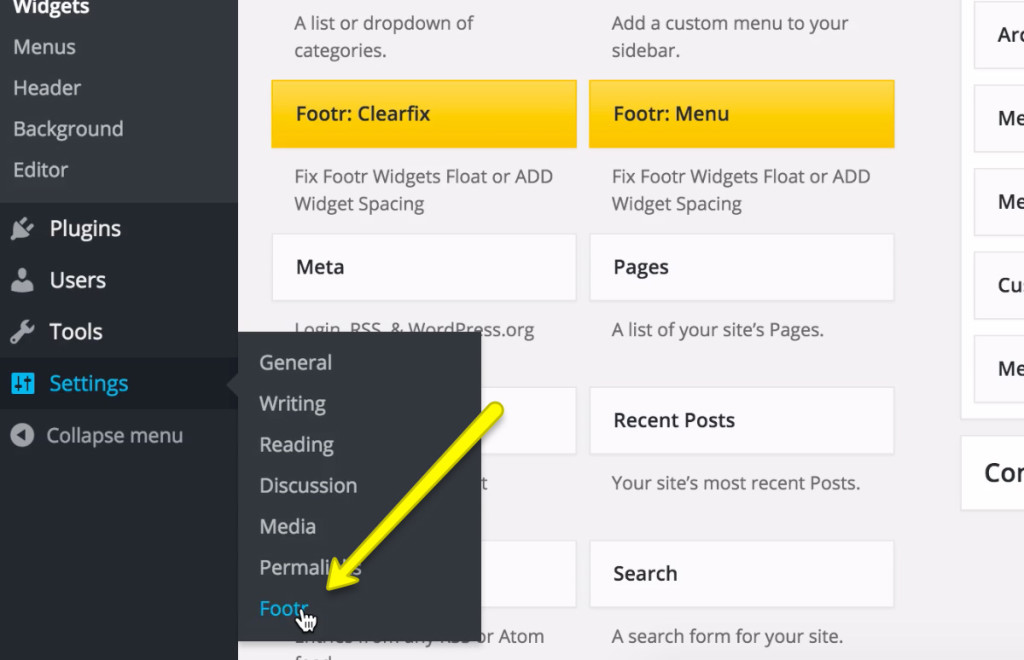
The plugin does a decent job even out of the box, but odds are, you’ll want to tweak colors, visibility options and things like that. To be able to do that, you should pick the Footr option under the Settings dropdown menu in the left-hand sidebar in your WordPress dashboard. Now you can configure your plugin visibility, appearance and CSS features.

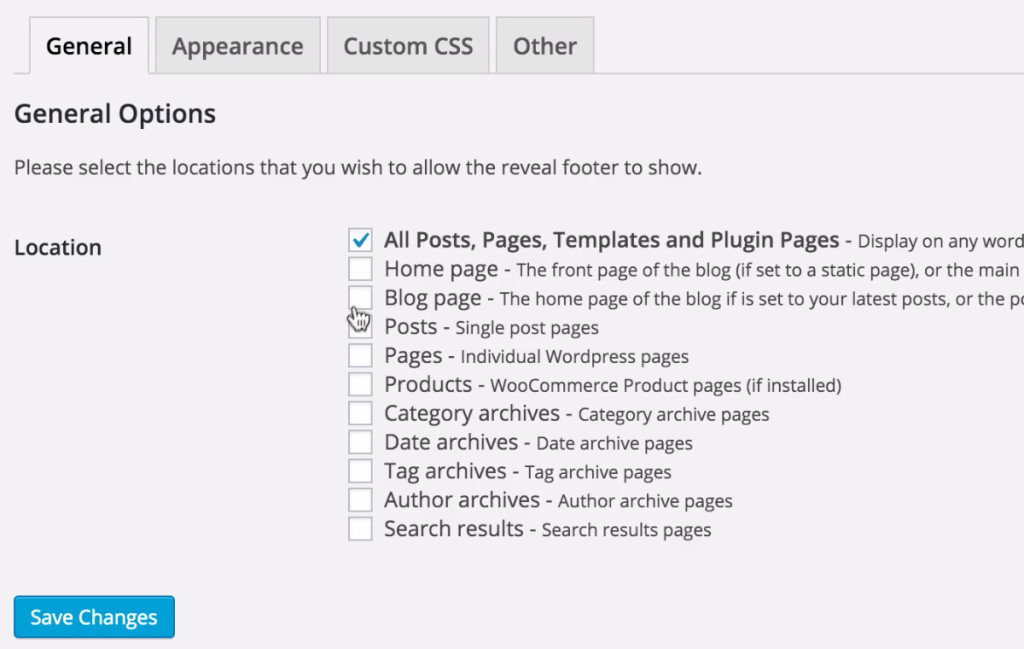
General
As a rule of thumb, you want to display the footer throughout your whole site, but you still have the option to specify what kind of posts or pages you’d like to display it on. You just need to go over the list of available checkboxes and tick those that meet your requirements. That done, be sure to click the Save Changes button.

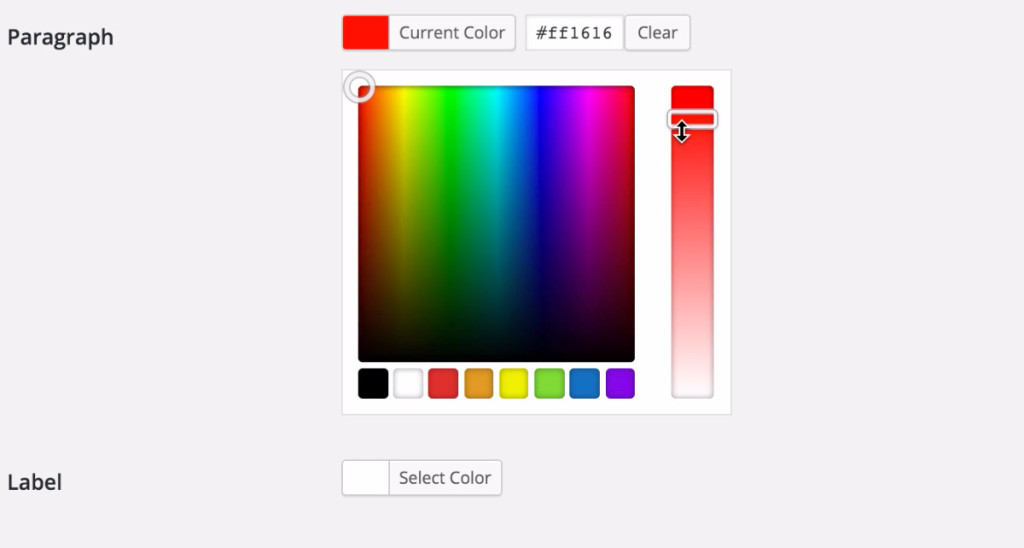
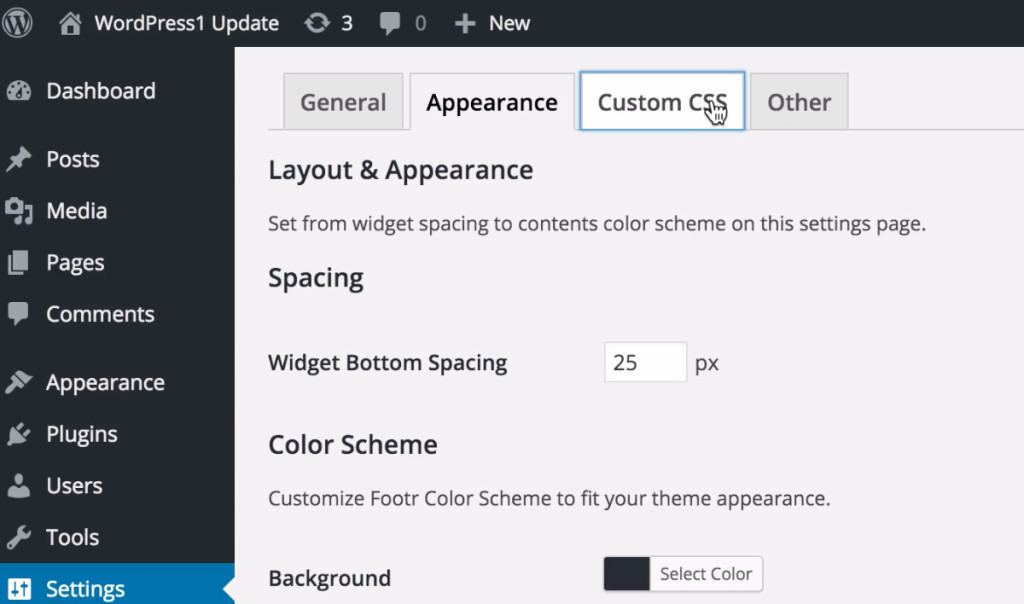
Appearance
If you’d like to finetune the looks of the plugin, you can do it by going to the Appearance tab. Other than the option to define your widget bottom spacing, you can edit colors so that they match your overall site design. You can easily use the available colorpickers to adjust your custom styling as you see fit.

Custom CSS
In case you’re an advanced user and feel like doing some in-depth CSS modifications to the looks of the plugin, you can also edit the appearance of the plugin if you click the Custom CSS tab. It’s always great to know that you have the option to apply pretty much any style change. Sure thing, you want to make use of the feature only if you know exactly what you’re doing.

Other
In case you have a complicated issue or just have questions, you can always get in touch with the author of the plugin by going to the Other tab and clicking the support link.

Outstanding Plugin Support
Outstanding plugin support is one more feature that makes the Footr plugin so unique. The developer of the plugin provides state-of-the-art support, which you can always rely on, should you have any issues or questions. If you go to http://codecanyon.net/user/phpbits, you can see the 5-star author rating for the author of the Footr plugin.

Bottom Line
The main benefit of the plugin is that you can effortlessly add a neat and highly customizable sticky footer to any WordPress theme you happen to use on your site. And you can do that without touching a single line of code! If a sticky WordPress footer is something you need to add to your site, just go with Footr : Footer Reveal Plugin for WordPress.
How do you usually add that sort of footers to your themes?