 This HTML tutorial will teach you how to create an HTML form so that you can receive information from your website visitors. Browsing the Internet you may see different kinds of HTML forms. However you probably do not even suspect how easy it can be to create such an HTML form. It’s like Sunday morning, or like 1 2 3 , or like a piece of cake. Or even like a piece of pizza. OK, you got the idea, right? 🙂
This HTML tutorial will teach you how to create an HTML form so that you can receive information from your website visitors. Browsing the Internet you may see different kinds of HTML forms. However you probably do not even suspect how easy it can be to create such an HTML form. It’s like Sunday morning, or like 1 2 3 , or like a piece of cake. Or even like a piece of pizza. OK, you got the idea, right? 🙂
HTML form
Let’s first clarify some important moments before starting to create an HTML form:
- An HTML form consists of input data fields and buttons (like submit and reset).
- For each field (the
<input type= "type" />tag) we must specify the name and id attributes. - It is possible to set the default value for each field of an HTML form. It means that a website visitor can leave some data in a field untouched or change it. Also it is possible to set a validation to verify if correct data was specified.
- Each HTML form must contain a send button so when a website visitor hits it data is sent to the email address specified in the action attribute of the
<form>tag. The<input />tag is used to display buttons. It will be described in greater detail in this HTML tutorial.
The code of an HTML form must be contained in the <form> and </form> tags. The <form> tag must include the action and the method attributes. Usually the method attribute is used with the post value and can be of 2 types: the email address data will be sent to or the URL of a file some data will be saved in.
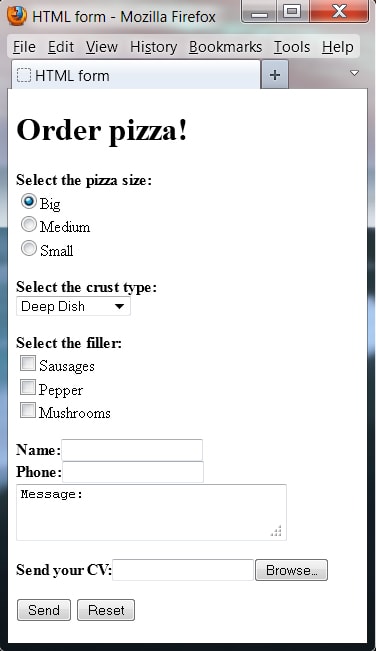
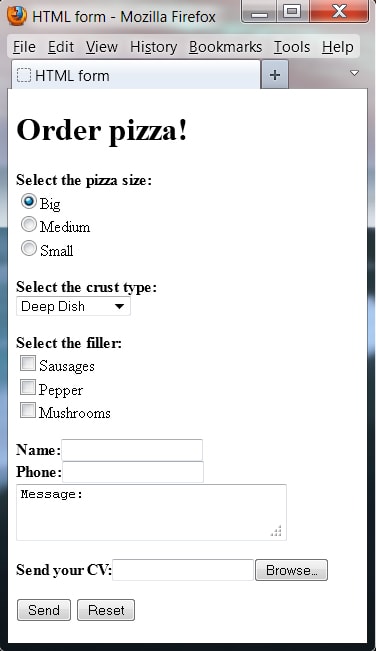
This HTML form contains all the elements that will be described in this HTML tutorial:

 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-tansitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>HTML form</title>
</head>
<body>
<h1>Order pizza!</h1>
<form method="POST" action="mailto:pizza@pizza.com" name="pizza" id="pizza">
<p><strong>Select the pizza size:</strong><br />
<input type="radio" value="big" name="size" id="size" checked tabindex="1" />Big<br />
<input type="radio" value="medium" name="size" id="size" tabindex="2" />Medium<br />
<input type="radio" value="small" name="size" id="size" tabindex="3" />Small
</p>
<p>
<strong>Select the crust type:</strong><br />
<select name="crust" id="crust" size="1">
<option value="deep dish" tabindex="4">Deep Dish</option>
<option value="hand-tossed" tabindex="5">Hand-Tossed</option>
<option value="thin & crispy" tabindex="6">Thin & Crispy</option>
</select>
</p>
<p>
<strong>Select the filler:</strong><br />
<input type="checkbox" name="toppings" id="toppings" value="sausages" tabindex="7" />Sausages<br />
<input type="checkbox" name="pepper" id="toppings" value="sausages" tabindex="8" />Pepper<br />
<input type="checkbox" name="mushrooms" id="toppings" value="sausages" tabindex="9" />Mushrooms<br />
</p>
<p>
<strong>Name:</strong><input type="text" name="name" id="name" size="20" tabindex="10" /><br />
<strong>Phone:</strong><input type="text" name="phone" id="phone" size="20" tabindex="11" /><br />
<textarea rows="2" cols="30" name="message" id="message" tabindex="12" />Message:</textarea>
</p>
<p>
<strong>Send your CV:</strong><input type="file" enctype="multipart/form-data" name="cv" id="cv" />
</p>
<p>
<input type="submit" value="Send" name="submit" id="submit" />
<input type="reset" value="Reset" name="reset" id="reset" />
</p>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-tansitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>HTML form</title>
</head>
<body>
<h1>Order pizza!</h1>
<form method="POST" action="mailto:pizza@pizza.com" name="pizza" id="pizza">
<p><strong>Select the pizza size:</strong><br />
<input type="radio" value="big" name="size" id="size" checked tabindex="1" />Big<br />
<input type="radio" value="medium" name="size" id="size" tabindex="2" />Medium<br />
<input type="radio" value="small" name="size" id="size" tabindex="3" />Small
</p>
<p>
<strong>Select the crust type:</strong><br />
<select name="crust" id="crust" size="1">
<option value="deep dish" tabindex="4">Deep Dish</option>
<option value="hand-tossed" tabindex="5">Hand-Tossed</option>
<option value="thin & crispy" tabindex="6">Thin & Crispy</option>
</select>
</p>
<p>
<strong>Select the filler:</strong><br />
<input type="checkbox" name="toppings" id="toppings" value="sausages" tabindex="7" />Sausages<br />
<input type="checkbox" name="pepper" id="toppings" value="sausages" tabindex="8" />Pepper<br />
<input type="checkbox" name="mushrooms" id="toppings" value="sausages" tabindex="9" />Mushrooms<br />
</p>
<p>
<strong>Name:</strong><input type="text" name="name" id="name" size="20" tabindex="10" /><br />
<strong>Phone:</strong><input type="text" name="phone" id="phone" size="20" tabindex="11" /><br />
<textarea rows="2" cols="30" name="message" id="message" tabindex="12" />Message:</textarea>
</p>
<p>
<strong>Send your CV:</strong><input type="file" enctype="multipart/form-data" name="cv" id="cv" />
</p>
<p>
<input type="submit" value="Send" name="submit" id="submit" />
<input type="reset" value="Reset" name="reset" id="reset" />
</p>
</form>
</body>
</html>Please remember that spaces in an HTML form are not recognized by web-browsers the same like spaces in any other kind of HTML code. So to make your HTML form look professional you can use the code that corresponds to a space in HTML. Also you are free to align HTML form fields using CSS.
HTML form components: text fields
To set a text field you should use the <input /> tag. Please use the size="" attribute to set the text field width in pixels.
<form action="mailto:name@address.com" method="post">
<p>
<strong>Name:</strong>
</p>
<p>
<input type="text" name="name" id="name" size="40" />
</p>
<p>
<input type="submit" value="Send" name="send" id="send" />
</p>
</form>
You can also use the type="password" code and then symbols entered by a website visitor will be replaced with the star symbols “*”. If you set the type="integer" code users will be able to type only integer numbers in a text field. The type="number" code allows to enter any numbers. The tabindex="" attribute sets the order of fields when users hit the Tab button. For the <textarea> tag the rows and the cols attributes must be specified which set a size of a text area. The cols attribute sets the area width and the rows attribute sets an amount of rows. Any text specified within the <textarea> and </textearea> tags will be displayed inside a text field and can be edited by user.
<textarea rows="2" name="address" id="address" cols="30" tabindex="12">Type your address here</textarea>
HTML form components: checkbox and radio
A user can select any amount of elements from a list marked with the checkbox attributes and only one element from a list marked with the radio attributes. In other aspects the checkbox is the same as the radio attribute. You can use the checked attribute together with the checkbox attribute to define which box is checked by default.
The value attribute is used to specify the data which will be sent when a user hits the submit button.
HTML form components: drop-down menu
The <select> tag is used to set a drop-down menu. The size="" attribute is used to set the amount of rows that are constantly displayed. The <option> tag specifies a choice in a drop-down menu. The selected attribute sets the default option.
<p>
<strong>Select the crust type:</strong><br />
<select name="crust" id="crust" size="1">
<option value="deep dish" tabindex="4">Deep Dish</option>
<option value="hand-tossed" tabindex="5">Hand-Tossed</option>
<option value="thin & crispy" tabindex="6">Thin & Crispy</option>
</select>
</p>
If you apply the multiple="multiple" attribute a user will be able to select multiple options from the drop-down list holding the Ctrl button.
File selection
When you use the following code
<input type="file" enctype="multipart/form-data" name="cv" id="cv" />
the browser adds a Browse button automatically.
![]() Also, you can set hidden fields of a form, which could send, for example, the current date or other information:
Also, you can set hidden fields of a form, which could send, for example, the current date or other information:
<input type="hidden" name="version" id="version" value="B" />
If you use the HTML code provided in this “HTML form” tutorial and hit the Submit button the default email client (like MS Outlook) window will open with data in a simple text format. However it is also possible to send a message directly to your email processing form data with PHP and this tutorial will help you: How To: create HTML/PHP contact form
HTML tags we have learned so far:
The <form> and </form> tags contain all the elements of an HTML form.
The <input /> tag sets an HTML form field.
The <select> and </select> tags contain all the options of a drop-down menu.
The <option> and </option> tags set a drop-down menu option.
The <textarea> and </textarea> tags set a multi-rows text area.




