 In this HTML tutorial we will learn how to use an HTML image map. In other words, you will get the knowledge on how to divide an image into parts and assign a unique URL to each part. This may be useful when assigning links to parts of a regular map (for example, states or cities) or even galaxy stars 🙂 Also you will get some basic knowledge on using Photoshop to determine coordinates within an image.
In this HTML tutorial we will learn how to use an HTML image map. In other words, you will get the knowledge on how to divide an image into parts and assign a unique URL to each part. This may be useful when assigning links to parts of a regular map (for example, states or cities) or even galaxy stars 🙂 Also you will get some basic knowledge on using Photoshop to determine coordinates within an image.
What is an HTML image map?
In the previous HTML tutorial “Image in HTML” we learned how to assign a link to an image. However it is also possible to divide one image into several parts and add a URL to each part. An image that is divided into parts is called an HTML image map.
![]() An HTML image map is the image divided into many parts where each part is a link to a web-page, file or another image.
An HTML image map is the image divided into many parts where each part is a link to a web-page, file or another image.
Browsing the Internet you have probably used an HTML image map many times even if you do not know about it. For example, in the early age of the Internet instead of creating separate images for each menu button web designers usually created one main menu image and applied an HTML image map to connect each menu button with a corresponding web-page.
Image coordinates
An HTML image map includes coordinates exactly the same like any other map does. These coordinates are specified in pixels and determine the borders of the image part some URL is assigned to. To create an HTML image map, we should know the coordinates of all the image parts. You can define image coordinates in a graphic editor (for example, Photoshop) or use online-services for this.
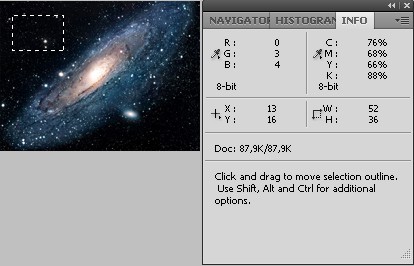
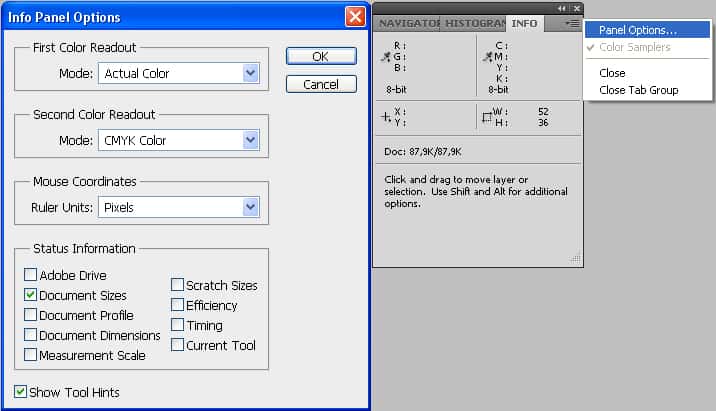
 In Photoshop you should just select a required area with the Rectangular Marquee Tool (M) and define coordinates by pointing your mouse cursor to the upper left corner (13 and 16) and then to the bottom right corner (64 and 51). To see the Info panel in Photoshop, you can hit the F8 button on your keyboard or select Window => Info from the main menu. Please also check the Info panel options and make sure that Ruler Units are set in Pixels.
In Photoshop you should just select a required area with the Rectangular Marquee Tool (M) and define coordinates by pointing your mouse cursor to the upper left corner (13 and 16) and then to the bottom right corner (64 and 51). To see the Info panel in Photoshop, you can hit the F8 button on your keyboard or select Window => Info from the main menu. Please also check the Info panel options and make sure that Ruler Units are set in Pixels.

You can divide the source image into rectangular, circular or irregular polygon parts.
![]() You should also remember that you can avoid using an HTML image map in many cases when creating a web-page. It may be more convenient to place several small images one by one to achieve the same web-design result.
You should also remember that you can avoid using an HTML image map in many cases when creating a web-page. It may be more convenient to place several small images one by one to achieve the same web-design result.
HTML image map creation
If you already have a necessary image and all coordinates are defined we can start to create an HTML image map. Please take a look at the following example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>HTML image map</title>
<style type="text/css">
body {text-align="center"}
</style>
</head>
<body>
<img src="images/menu.jpg" width="305" height="51" alt="main menu" usemap="#Nav" />
<map name="Nav" id="Nav">
<area shape="rect" coords="0, 0, 88, 50" href="home.html" alt="Home page" title="Home page" />
<area shape="rect" coords="88, 0, 202, 50" href="about-me.html" alt="About Me" title="About Me">
<area shape="rect" coords="202, 0, 305, 50" href="portfolio.html" alt="Portfolio" title="Portfolio">
</map>
</body>
</html>
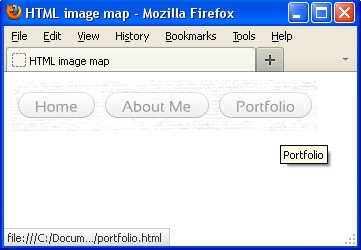
 On this image I have pointed the Portfolio button and you can see that the browser displayed “Portfolio” pop-up message that corresponds to the
On this image I have pointed the Portfolio button and you can see that the browser displayed “Portfolio” pop-up message that corresponds to the title="Portfolio" code. In the right bottom corner you can see that this button is linked to the portfolio.html web-page.
You should specify the name and id attributes for each HTML image map in the following way:
<map name="x" id="x">
The shape attribute of the <area /> tag could be circle, rect and poly:
<area shape="poly" cords="x" href="y" alt="z">
The usemap="#map-name" attribute is used with the <img /> tag. It gives your browser the information about what map should be used.
HTML tags we have learned so far:
The <area /> tag defines a form (poly, rect or circle), coordinates and the URL for the image part.
The <map name> and </map> tags include HTML image map codes and define the map name that will be used as the usemap attribute of the <img /> tag.




