In our everyday life we often use lists of different types: to-do lists, purchase lists and step by step instructions. If you hate lists in the real life (yes, there is a life out of the Internet too :)) do not worry – you will love to create lists in HTML. It is the most easy part of our HTML studying course! In this HTML tutorial you will learn how to create ordered, unordered and definition lists in HTML to organize textual information.
In our everyday life we often use lists of different types: to-do lists, purchase lists and step by step instructions. If you hate lists in the real life (yes, there is a life out of the Internet too :)) do not worry – you will love to create lists in HTML. It is the most easy part of our HTML studying course! In this HTML tutorial you will learn how to create ordered, unordered and definition lists in HTML to organize textual information.
List types in HTML
There are three types of lists in HTML and specific tags are used to create each type:
- Unordered HTML list;
- Ordered HTML list;
- Definition HTML list.
Unordered HTML list
A marker or a bullet is displayed next to each item of an unordered HTML list (usually the marker is in the form of a large colored dot). Such markers or bullets are created automatically in HTML when the <li> tag (list item tag) is used inside of the <ul> tag (unordered list tag). In the following example list items are pretty short, however there are no limits to the amount of text concluded in the <li> and </li> tags:
<ul>
<li>The first list item.</li>
<li>The second list item.</li>
<li>The third list item.</li>
</ul>
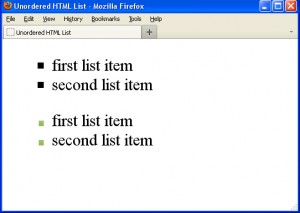
Unordered HTML list formatting
Using CSS code you can replace a default colored dot bullet with a square, circle or even your own image:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml1" xml:lang="en" lang="en">
<head>
<title>Unordered HTML List</title>
<style type="text/css">
ul.square {list-style-type:square;}
ul.image {list-style-image:url('lamp1.gif');}
</style>
</head>
<body>
<ul class="square">
<li>first list item</li>
<li>second list item</li>
</ul>
<ul class="image">
<li>first list item</li>
<li>second list item</li>
</ul>
</body>
</html>
Please pay attention to the list-style-image attribute. Using it you can replace a default marker with any image of the .gif format. To do this, just specify the URL of your image file. The size of the file used in the above example is 5px per 5px.
Ordered HTML list
If a list items should follow each other in the specific order (for example, if a list is a step by step instruction) use the <ol> tag designed to build an ordered list. In this case HTML automatically generates numbers or letters in the list:
<ol>
<li>first list item</li>
<li>second list item</li>
<li>third list item</li>
</ol>
Please note that codes used to create ordered and unordered lists are similar. Whichever list type you use (<ul> or <ol>) individual list items are added using the <li> tag. By default numbered HTML list items are marked as usual Arabic numbers (1, 2, 3, etc.). If you add or delete items of the list, numbers change automatically.
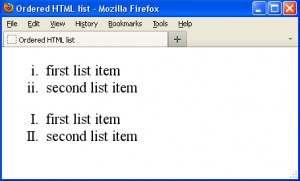
Ordered HTML list formatting
Ordered HTML list formatting is performed with the help of CSS. There are four different styles you can use to format an ordered HTML list in addition to standard Arabic numbers:
Lower-case letters ( a, b, c ) are defined with the lower-alpha CSS attribute .
Upper-case letters (A, B, C ) are defined with the upper-alpha CSS attribute.
Roman numerals typed in lowercase letters (i, ii, iii ) are defined with the lower-roman CSS attribute .
Roman numerals typed in capital letters (I, II, III) are defined with the upper-roman CSS attribute .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml1" xml:lang="en" lang="en">
<head>
<title>Ordered HTML list</title>
<style type="text/css">
ol.lwroman {list-style-type:lower-roman;}
ol.uproman {list-style-type:upper-roman;}
</style>
</head>
<body>
<ol class="lwroman">
<li>first list item</li>
<li>second list item</li>
</ol>
<ol class="uproman">
<li>first list item</li>
<li>second list item</li>
</ol>
</body>
</html>
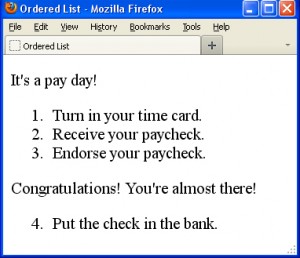
The choice of the initial value
In some cases, there is a need to start a list with a specific number. For example, a list of instructions may be interrupted to display additional content (such as tables or text blocks) then the list must go on without numbering interruption. To do this in HTML, you should complete the first list, insert the necessary content, start a new list and use the value attribute to specify the number the list should start with.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml1" xml:lang="en" lang="en">
<head>
<title>Ordered List</title>
</head>
<body>
<p>It's a pay day!</p>
<ol>
<li>Turn in your time card.</li>
<li>Receive your paycheck.</li>
<li>Endorse your paycheck.</li>
</ol>
<p>Congratulations! You're almost there!</p>
<ol>
<li value="4">Put the check in the bank.</li>
</ol>
</body>
</html>
 These are two different lists however in a browser they look like a common list with a text fragment inside.
These are two different lists however in a browser they look like a common list with a text fragment inside.
![]() Please note: you can use only ordinary Arabic numbers with the value attribute even if the list consists of Roman numbers.
Please note: you can use only ordinary Arabic numbers with the value attribute even if the list consists of Roman numbers.
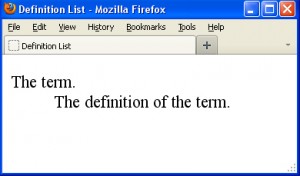
Definition HTML list
Please use a <dl> tag to create a definition list. Each item in such lists consists of the define term tag (<dt>) and the define definition tag (<dd>).
<dl>
<dt>The term</dt>
<dd>The definition of the term </dd>
</dl>
A definition list in the browser.
HTML tags we have learned so far:
The <dl> </dl> tags create a definitions HTML list.
The <dt> </dt> tags define a term in a definitions HTML list.
The <dd> </dd> tags specify a definition itself.
The <li> </li> tags add a list item. These tags are used with the <ol> and <ul> tags.
The <ol> </ol> tags create an ordered list.
The <ul> </ul> tags create an unordered list.