
In the tutorial, you will learn how to add basic HTML tags (headings, special characters, metatags, etc) to your web-pages. Also, we will learn how to use a few languages in one HTML file, redirection and refreshing (no, not when you’re tired, it’s something different). Plus, I’ll show you some basic tricks on text formatting in HTML.
Paragraphs in HTML
You might be surprised but you have already learned how to add paragraphs in HTML Tutorial 1. To add a new paragraph to your HTML page you should type your text between the <p> and </p> HTML tags. Let’s take a look at the code from HTML Tutorial 1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>HTML Tutorial 1: My XHTML page</title> </head> <body> <p>This is my first XHTML page</p> </body> </html>
It does not matter for the browser how many text lines an HTML document contains. Only HTML tags are important in this regard. And nothing else matters. Nah, I’m not going to sing now, guys. In the following HTML code, the text consists of several lines and even an empty one. However the web-browser will recognize it as one conjoint paragraph because the text is enclosed in the <p> and </p> HTML tags (or paragraph tags). The <p> tag “tells” the browser to insert one empty line before the paragraph.
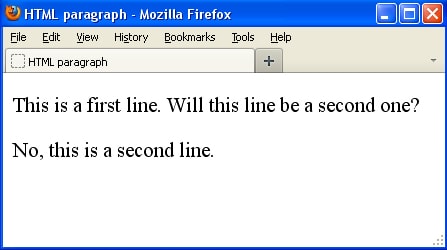
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>HTML Tutorial 2: Paragraph</title> </head> <body> <p>This is the first line. Will this line be the second one?</p> <p>No, this is the second line.</p> </body> </html>
 The browser ignores empty lines in code and inserts an empty line before the text enclosed in the
The browser ignores empty lines in code and inserts an empty line before the text enclosed in the <p> tags instead.
The <p> tag always adds an empty line before a paragraph, but you may simply want to start from a new line. To do this, you can use the <br /> tag which means a line break.
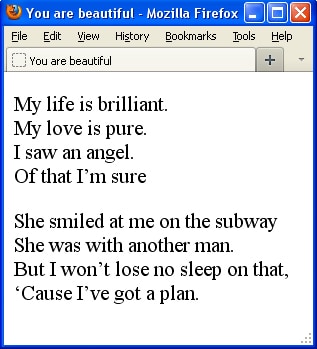
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>HTML Tutorial 2: You are beautiful</title> </head> <body> <p>My life is brilliant.<br /> My love is pure.<br /> I saw an angel. <br /> Of that I’m sure</p> <p>She smiled at me on the subway <br /> She was with another man.<br /> But I won’t lose no sleep on that,<br /> ‘Cause I’ve got a plan.</p> </body> </html>
 The browser has divided the text in lines and paragraphs according to the HTML tags.
The browser has divided the text in lines and paragraphs according to the HTML tags.
HTML tags and text formatting
Please use the following code to see the result caused by the tags:
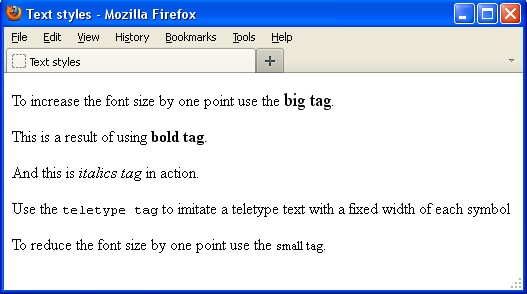
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>HTML Tutorial 2: Text styles</title> </head> <body> <p>To increase the font size by one point use the <big>big tag</big>.</p> <p>This is a result of using <b>bold tag</b>.</p> <p>And this is <i>italics tag</i> in action.</p> <p>Use the <tt>teletype tag</tt> to imitate a teletype text with a fixed width of each symbol</p> <p>To reduce the font size by one point use the <small>small tag</small>.</p> </body> </html>
 Cascading Style Sheets (CSS) are nowadays used to separate design and structure. We will learn more about that in HTML Tutorial 4.
Cascading Style Sheets (CSS) are nowadays used to separate design and structure. We will learn more about that in HTML Tutorial 4.
HTML tags for headings
You can use six levels of headings in HTML, ranging from <h1> to <h6>. All heading tags are very simple and easy to use, for example:
<h1>This is a first level heading</h1>
An empty line is automatically added before and after each heading. <h1> is the largest font size heading and <h6> is the smallest one.
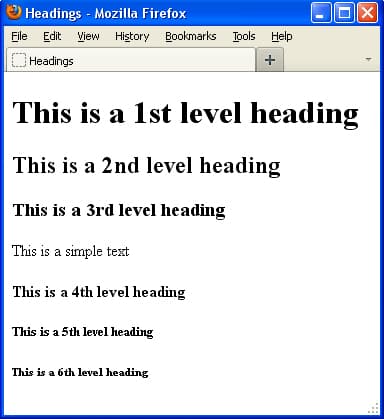
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>HTML Tutorial 2: Headings</title> </head> <body> <h1>This is a 1st level heading</h1> <h2>This is a 2nd level heading</h2> <h3>This is a 3rd level heading</h3> <p>This is a simple text</p> <h4>This is a 4th level heading</h4> <h5>This is a 5th level heading</h5> <h6>This is a 6th level heading</h6> </body> </html>
 The
The <h4> heading is nearly the same size as your file’s usual text and both the <h5> and <h6> headings are smaller than your usual text.
HTML Special Characters
Not all web browsers recognize symbols like % or &. That is why they must be replaced with digital or text codes in HTML. Special tables contain codes which correspond to different characters. For example, 100% in HTML will look like 100%. That’s nuts, you think. Right? 🙂
Please use the following links to find more info on:
HTML Codes
currency codes
mathematics codes
punctuation codes
HTML codes for different languages:
Czech and Slovenian
French
German
Greek
Italian
Polish
Romanian
Russian
Spanish
Turkish
You should memorize the code that corresponds to a non-braking space. You can use it to add spaces where it is necessary in the HTML document because HTML ignores more than one space between words or HTML tags.
Mathematical and academic records in HTML
You can use the <sub> (subscript) and <sup> (superscript) HTML tags alongside with special character codes to display mathematical expressions.
For example, the code
A<sup>2</sup> + B<sup>2</sup> = C<sup>2</sup>
will look: A2 + B2 = C2
and
CO<sub>2</sub> = Carbon Dioxide
will look: CO2 = Carbon Dioxide
You can create mathematical expressions in special text editors (like Microsoft Word) and then insert your images (screen shots, screen grabs or print screens) to your HTML document. Alternatively, you can find special software for converting math expressions in HTML at http://www.w3.org/Math
HTML tags and language codes
In the beginning of your HTML document, you should specify what language you are going to use. The following examples will show you how to identify the Russian and French languages:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
and
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
A complete list of language codes like ru or fr can be found at http://www.loc.gov/standards/iso639-2/php/code_list.php
It’s important to specify the language because search engines use the lang attribute to search for required language web-pages only.
Using several languages in one HTML document
Use the lang attribute each time you need to type some text in a different language, for example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>HTML Tutorial 2: Multi-Language Document</title> </head> <body> <p>Put your English text here</p> <p lang="fr">Mettez votre texte francais ici.</p> <p lang="en">Put the rest of your English text here</p> </body> </html>
We are half-way in our HTML Tutorial. Let’s learn some cool meta tags.
HTML Meta Tags
The information located in the <head> tag is not displayed in the browser. That is why you can use the<meta> tag to specify metadata. It may be some information about the author of the page, keywords used for searching or a short description which is displayed in SERPs (search engine result pages). The <meta> tag is used with 3 components: keywords, description and author. Metadata is always passed as name/value pairs (name/contents):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>HTML Tutorial 2: My HTML Page</title> <meta name="keywords" contents="words that can be used to find your web-page"> <meta name="description" contents="short description of your HTML-page"> <meta name="author" contents="your name"> </head> <body> <p>Put your text here</p> </body> </html>
Keep in mind that meta tags can be used inside the <head> tag only.
Update and redirect
You can set the link for redirecting and the time that a website visitor will stay on the main page before being redirected:
<meta http-equiv="refresh" content="Time in seconds, URL of the new page" />
If you are constantly updating the content of your page and you want your website visitors to see the latest version only, you can set your target web-page URL in the refresh tag.
![]() Some web browsers do not support automatic redirection and that is why we recommend adding an image or text with a link so website visitors are able to get to the next page.
Some web browsers do not support automatic redirection and that is why we recommend adding an image or text with a link so website visitors are able to get to the next page.
Expiration Date
Using the following code, the browser checks whether the web-page is expired or not. If this page is saved in your browser history and not expired, then the browser will use the saved copy for the fastest loading. And if the page is already expired, the browser will reload the page.
<meta http-equip="expires" contents="Wed, 04 December 2012 00:00:00 GMT" />
Sorta HTML tags’ summary of this HTML tutorial:
The <b> </b> and <strong> </strong> tags make the text look bold.
The <big> </big> tags increase the font size by one point.
The <small> </small> tags reduce the font size by one point.
The <br/> tag makes a text line break.
The <em> </em> and <i> </i> tags give an italics text style.
The <h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5> and <h6></h6> tags create headings of levels 1 – 6.
The <meta /> tag identifies the information about the web-page.
The <p> </p> tags create a paragraph.
The <sub></sub> tags specify the subscript.
The <sup></sup> sets the superscript.
The <tt> </tt> imitate a teletype text with a fixed width of each symbol.
The xml:lang="fr" lang="fr" attributes specify the language you are going to use in the HTML-page.
Please expect the next HTML Tutorial 3 – URL Connections soon. Thank you for viewing this HTML tutorial and good luck!




