Introduction
This HTML tutorial is going to teach you HTML which is a language used to create websites and unlike complex programming languages studying of which may take months or even years, HTML is simple and an easy to learn markup language. Being able to code in HTML will help you increase your company’s income or even better – earn some money for yourself. And one more thing, this HTML tutorial is going to be of huge help in your HTML studies.
Using websites like BrowserShots.org, an HTML coder can check preliminary work results in different browsers. You will see how exactly different browsers ‘see’ a web-page you have created. Using this information you will be able to correct the HTML code and be sure that all website visitors will see it in the required way.
HTML tutorial 1 – Creating your first web-page
In this HTML Tutorial, you will learn how to create, save, and browse the simplest web-pages.
Web-pages or HTML documents can be created and edited in any text editor (for example, Microsoft Notepad, DOS edit, Mac SimpleText and Unix vi). One of the mentioned text editors is already installed on your computer even if you have never heard about it and never used it.
Also, you can create web-pages using free HTML editors. You may want to check this article for a detailed review and a list of free HTML editors – HTML editor – which one you should use?
Mandatory elements
Take a look at the simple HTML document below. You can re-type the code manually or simply copy/paste it in your text editor to reproduce this example:
<html> <head> <title>My first web-page</title> </head> <body> <p>This is my first web page</p> </body> </html>
The <html> and </html> tags are enough to make the document identified as an HTML file.
Each HTML document must start with the <html> tag and end with its clone – </html>.
Also, the above example contains 3 pairs of tags that any HTML document must contain:
– the <head> and </head> tags are used to determine any information about an HTML document itself;
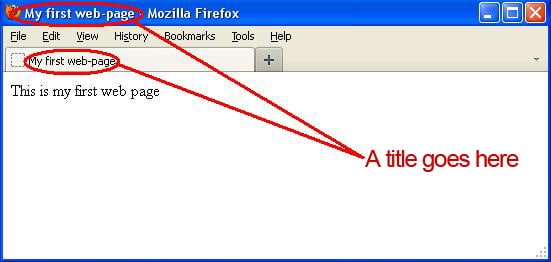
– the <title> and </title> tags are applied for adding the title that is displayed in the browser title bar. The title bar is a colored stripe along the top edge of a window of any application which specifies the name of the application;
 – the
– the <body> and </body> tags are intended to designate any text displayed on the HTML page.
All HTML documents consist of 2 parts: the head or description and the main part or body. Since the title contains information about a document itself, the <title> and </title> tags are placed between the <head> and </head> tags.
One more page
Reproducing the following example of the simple HTML page, you will notice that the same 4 tags are presented in this document too. Only the text typed between the tags has changed. It’s not just the case with this HTML tutorial. It works like that in any HTML file:
<html> <head> <title>My second web-page</title> </head> <body> <p>This is my second web page</p> </body> </html>
![]() Most HTML tags are used in pairs. The first tag (for, example
Most HTML tags are used in pairs. The first tag (for, example <html>) instructs the browser to begin formatting. The second tag (in our case </html>) requires using a backslash and instructs the browser to end formatting.
Saving and browsing the page
First of all, you need to save your web-page to be able to open it in the browser. Since a saved file is an HTML document, it should be saved with the .html extension (for example, first.html). It allows to determine a document type immediately.
![]() Some time ago coders preferred to assign the .htm extension to their HTML files (for example, first.htm). The 3-letter extension was preferable for old operating systems because files with the .html extension may cause issues with reading or saving.
Some time ago coders preferred to assign the .htm extension to their HTML files (for example, first.htm). The 3-letter extension was preferable for old operating systems because files with the .html extension may cause issues with reading or saving.
Even if your web-pages are saved locally on your computer and not an online web-server, you can still preview them with your browser. To be able to browse a file, simply drag and drop it to your browser window.
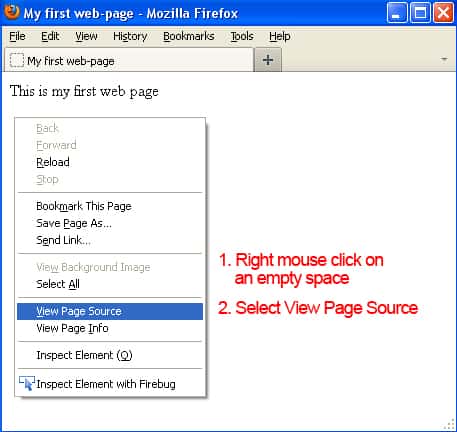
![]() HTML tags are surrounding each element on a web-page that is displayed in a browser even if you do not see them. To be able to check HTML code, you should make a right mouse click on a web-page in your browser and select the View Page Source option. The name of this option may vary in different browsers. When you find a web-page on the Internet that you like you can check its source code to understand how these effects are achieved. You see how much you’ve learned in really no time? And I’m just starting out with my HTML tutorial series.
HTML tags are surrounding each element on a web-page that is displayed in a browser even if you do not see them. To be able to check HTML code, you should make a right mouse click on a web-page in your browser and select the View Page Source option. The name of this option may vary in different browsers. When you find a web-page on the Internet that you like you can check its source code to understand how these effects are achieved. You see how much you’ve learned in really no time? And I’m just starting out with my HTML tutorial series.
 Mandatory elements of the XHTML document
Mandatory elements of the XHTML document
The <!DOCTYPE> tag is another tag that is mandatory for creating web-pages in XHTML (which is more recent version of HTML). It must be specified on the first line of code and means that the current HTML document is compatible with XHTML, for example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>My XHTML page</title> </head> <body> <p>This is my first XHTML page</p> </body> </html>
There are 3 types of the <!DOCTYPE> tag: Strict, Transitional and Frameset. In the first line of your code, you should specify which type you are going to use.
– Specify the Strict type only if you are sure that all visitors of your site are using modern browsers that can read style sheets properly. We will discuss style sheets in more detail in the HTML tutorial that you’ll see published on the blog a little later. So, stay tuned! 🙂
The Strict type looks as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
– Use the Transitional type if you do not know what exactly software will be used to browse your web-page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
– Frameset type can be applied if you are working with frames. We will discuss frames in more detail (again) in another HTML tutorial.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
We use the Transitional tag in our HTML code examples because it is a good practice that allows to code in appliance with W3C standards and be flexible at the same time.
Please note that in XHTML the <html> tag includes 3 new attributes: xmlns, xml: lang and lang. The xmlns attribute connects a document to the W3C definition of XHTML which is constantly developing.
 As you can see, adding XHTML tags does not affect how a web-page looks in the browser.
As you can see, adding XHTML tags does not affect how a web-page looks in the browser.
![]() The tag
The tag <!DOCTYPE> only is typed in uppercase. All other HTML tags must be typed in lowercase.
Write the code properly:
1. Use all the mandatory XHTML attributes that were reviewed in this HTML tutorial when creating your web-page. You can create an XHTML document template which includes all the necessary tags. To create a new web-page, you can open a template file, add a text or code and save it under a new name.
2. Use lowercase symbols for all tags except <!DOCTYPE>.
3. Do not use spaces in files names. Old operating systems are having hard time reading file names that contain spaces. For example: “my first web page.html”. It is strongly recommended to use underscore (for example, my_first_web_page.html). Also you can use capital letters like MyFirstWebPage.html
HTML tags we have learned in Tutorial 1 (in this HTML tutorial):
The <!DOCTYPE> tag is specified in the beginning of each XHTML document. It can be of 3 types: Strict, Transitional or Frameset.
The <html> </html> tags include all the text of your HTML document. XHTML documents must contain the following attributes: xmlns, xml: lang and lang.
The <head> </head> tags include some information about the document. The<title> tag is included between these tags.
The <title> </title> tags contain the title of your web-page.
The <body> </body> tags contain text, images and other content of an HTML page.
Keep an eye on the blog updates, because I’m gong to teach you even more cool stuff in my upcoming HTML tutorial.






