HTML5 has been a buzzword for a while now and we’re just starting to get used to it. But does HTML5 SEO exist? I mean is the last version of HTML so advanced in terms of SEO that we can take it as a separate field in SEO? This post takes a closer look at the last iteration of HTML and sheds some light on the SEO flip side of HTML5. I actually took the extra mile and did the HTML5 basics course from Envato to really understand the benefits that it brings to the SEO table. So, you’ll be able to make an educated decision if your site needs HTML5 right now or you can actually take it easy and see what happens next.
!DOCTYPE
The first line of every HTMl5 document actually shows what it’s all about. HTML5 makes your file more light-weight and more semantic (understandable). So, if you use HTML5 on your site, you can just start your file with the following line:
And that’s instead of:
That’s a huge relief! Don’t you think so?
As a matter of fact, there’s no direct SEO improvement, but since less code usually means faster site load speed, it has some impact on your on-page SEO. Plus site speed is becoming a more influential factor in the Google algo.
New Human Friendly Tags
Such tags are also called semantic ones, because they kind of give you an idea what they are all about. For instance, if you use the <div></div> tags you don’t really know what is going to be enclosed within them. It can be anything: a header, a footer, a sidebar, you name it. The new HTML5 tags bring more structure and understanding of that structure both for humans and search engines. So, the new semantic HTML5 tags are:
- <header>
- <navigation>
- <aside>(you can use it for sidebars)
- <footer>
As you can see, you can easy figure out which tag is for using in the header, footer, etc. The only concern is the <aside>tag, because it does not look too semantic to me. I guess that they could have just called it <sidebar>. What do you think?
It looks that they simplify the life of search engines, because the structure tags clearly testify what section of the site a link is in. Not that they don’t understand it without HTML5, but site structure is no issue with the new tags.
No JavaScript (in Some Cases)
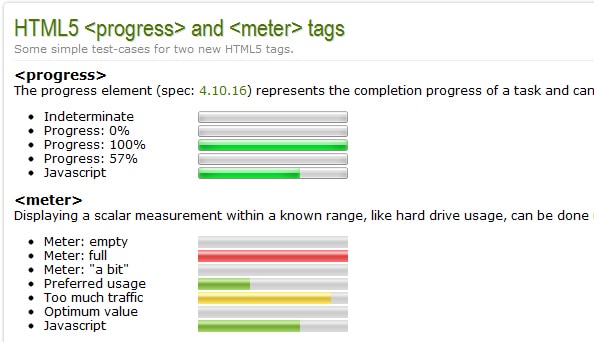
It goes without saying that using JavaScrip on your site is an SEO issue in many cases, because the major search engines have a hard time understanding the content delivered with the help of JavaScrip. With the help of HTML5, you can create meters and progress bars without any 3rd party scripting. Just use these tags:
- <meter></meter>
- <progress></progress>
You may want to take a looksie at the image to better understand how these tags work and what they show in your browser.
I can’t really see any benefit other than the fact that you’re not supposed to use (or use less) JavaScript on your site, which is always good news.
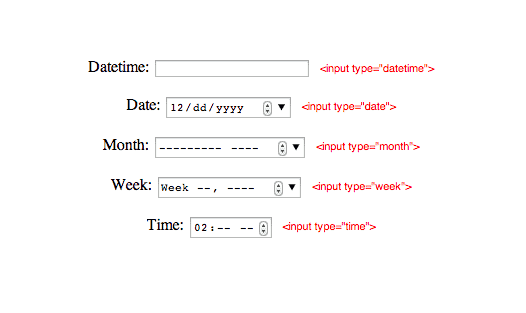
New Input Types
HTML5 also brings a few really neat features that allow you to add built-in validation to your contact forms. You were supposed to use JavaScript before, but not now because you can just put to practice what HTML5 hast to offer. Here is a list of these new input types:
- email. You can use it in HTML forms as follows: <input type="email">
- range. You can use it in HTML forms as follows: <input type="range">
- color. You can use it in HTML forms as follows: <input type="color">. Basically, it just shows a color picker.
- number. You can use it in HTML forms as follows: <input type="number">. It shows a drop-down menu for picking numbers.
- date. You can use it in HTML forms as follows: <input type="date">.This input type allows to show a drop-down calendar with the help of HTML only.
- url. You can use it in HTML forms as follows: <input type="url">.
- tel. You can use it in HTML forms as follows: <input type="tel">.
- search. You can use it in HTML forms as follows: <input type="search">.
- datetime. It allows to show time info in the following format: yyyy-mm-dd HH:MM. See the screenshot below.
Though having this sort of built-in validation is undoubtedly a move in the right direction, you should not be too gung-ho about it, because the validation the new HTML5 tags provide is not as reliable as we might want it to be. You can use it when you just need simple validation to an extent failing which will not yield to serious circumstances such as data loss or something along those lines.
Again, no direct impact on your on-page SEO, but being able to use less JavaScript will show its benefits for sure.
Local Storage
I believe that this feature will come into play for an SEO when you leave extensive comments on relevant blogs. As a rule of thumb, it take a while to create such a comment. It may take me up to half an hour to come up with a really decent comment. And when you click the “Send” button, you get the following message: “Your session has expired!” This happens to me a lot. The local storage feature allows to locally store considerable amounts of info so that your comment (in this particular case) won’t just expire.
Perhaps, it’s not the only case where you can use local storage, but it’s the only thing I can think of. Do you know where else it can be of use?
This only use case that I can see for this feature is safe blog commenting as I described above. It’s more a usability and UX benefit rather than an SEO one.
Bottom Line
All in all, the benefit of using HTML5 is actually pretty hard to see. At least in terms of direct influence, but it surely has a trick or two up its sleeve that will help SEO as well. At the time of this writing, there’s no need to re-design your site just because it’s not done with HTMl5, because your rankings are not suffering from the mere fact that you don’t use HTML5.
You can use the Can I use site to check what features you can use in specific browsers. So, it’s kind of a browser compatibility reference.
The content of the blog post is based both on my research and personal experience that I got from working at tech support. What do you think about my conclusion about HTML5 and SEO?
Photo credit: “Cowboy” Ben Alman via photopin cc