In this episode of the Must Have WordPress Plugins series, I offer you to check out the WP-Syntax, Tweet Old Post, and Upcoming Posts WordPress plugins. They’ll allow you to embed code in a user-friendly way (WP-Syntax), bring your old posts to life via Twitter (Tweet Old Post), and keep your site visitors coming back to your blog over and over (Upcoming Posts). You can also watch my videos about the plugins. Though they may be not exactly that type of videos you like watching when alone 🙂
WP-Syntax
While messing around with code, it really makes difference when that code is user-friendly output in your post, so that your readers can easily spot the line of code (or whatever) you’re referring to. And that is exactly what WP-Syntax is for. Who could have thought?! 🙂 One really cool thing about this plugin is that it supports a slew of programming languages, ranging from HTML to PHP and more in-depth ones (like csharp, etc). But if you’re not a miner, you should not care about the in-depth ones. 🙂 If you’d like to get your hands dirty and customize highlighting colors, it is possible and you can find more info here.
To install it, just go to you admin panel, then Plugins, and select the Add New option. That done, just type in the name of the plugin you want to find. And that would be WP-Syntax. And finally hit the Search Plugins button. Now you should see some magic happening. In a few moments, it’ll show your plugin. Once you can see (or behold 🙂 ) your plugin name, immediately click the “Install Now” link, because if you don’t, it may disappear any time. Who knows? 🙂 So, once you clicked the “Install Now” button, you should see some magic in progress again. This time around, a little longer, but if you’re a really lucky guy (or gal), it’ll finally show the following message:”Successfully installed the plugin WP-Syntax 0.9.12.”. Now just click “Activate Plugin” to activate the plugin (duh!). And you’re good to apply it to your posts. And I’m going to show you how exactly you can do that.
Before we go any further, make sure that you’re not in the visual editor. Otherwise it won’t work. So, once you’ve switched over to your HTML editor (the option is in the upper right corner of your post/page editing area.
Now, as an example, I’ll put the following php code in my post:
<?php
echo "Hello world";
?>
First off, I go to the post I’m editing and put the opening tag:
<pre lang="php">
then I’ll put my php code right after it:
<pre lang="php">
<?php
echo "Hello world";
?>
and I’m going to close it with the closing tag:
</pre>
So, the final version should look like this:
<pre lang="php">
<?php
echo "Hello world";
?>
</pre>
Now let’s break it down a little more. The lang=”php” piece of code means that I’m going to use some PHP code and that is exactly how I’m telling my WP-Syntax plugin how I want it to be treated. So, if you were using JavaScript, you’d have to change it to lang=”javascript”.
And there’s one more thing to point out here. Say you want to explicitly emphasize that your piece of code starts from a certain line, you can use the line property, which is not mandatory (so you can just diss it), but still available for your convenience. Or just to complicate matters. It depends on your attitude to life. 🙂
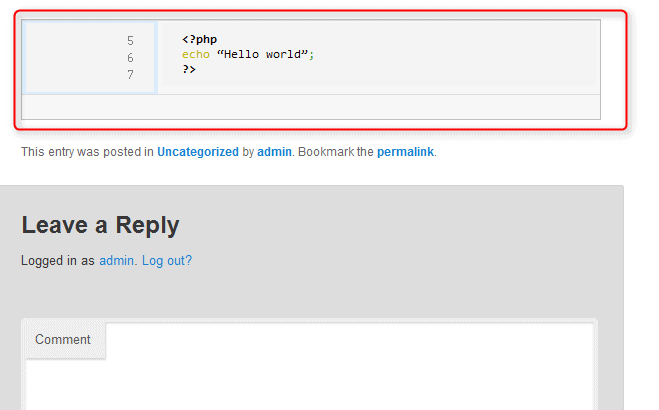
So, let’s imagine for a moment, that your php code starts on line 5, and here’s how we’ll tell WP-Syntax to show it:
<pre lang="php" line="5" >
<?php
echo "Hello world";
?>
</pre>
As you can see, I just added the line=”5” piece of code. And that is what does the trick and shows numbers beginning from 5 on the left of the actual code. Check it out:
The bottom line is that the plugin is super easy to use and at the same time it really simplifies things when you need to explain how certain piece of code works. So, you geeks out there, you godda use it. 🙂
Tweet old post
Whether you are or not a Twitter fan, it goes without saying that this social network is taking the world by storm. If you really care about your site’s popularity and social engagement (and you do because you’re reading this post 🙂 ), you need to make sure that your site’s content gets exposure on Twitter at least from time to time. The thing is, not everybody has the time to tweet manually all the time because of the fact that we are not birds. At least not most of us. It just makes sense to simplify the process of being active on Twitter. And the Tweet old post plugin does just that. It automatically sends headings and links to your old blog posts within specified time intervals.
First things first. You need to install the plugin. The procedure is standard so I’ll just skip it and touch more on how to set it up.
Once installed, you’ll have a new admin panel tab entitled “Tweet old post”. You can just click to expand it. Now let’s see the options that we have there. No panic! There are not too many of them. So, you’ll be able to see your next episode of the Big Bang Theory today.
Before we actually start checking out the options, you need to login to your Twitter account. Just click the Sign in with Twitter button to get started. With that done, you just need to click the Authorize app button. You’ll be redirected back to your admin panel.
Now let’s go through the options available:
- Tweet Content – you can specify whether you want to display just your post title, body (beginning of the post), or actually both;
- Additional Text – you can use this text box to somehow point out that this tweet brings to life one of your old posts. Otherwise your followers may become a bit confused;
- Additional Text At – this option allows you to define where exactly you want to put your Additional Text (see the item above);
- Include Link – set it to yes. I am not sure why the developer of the plugin included the option, because if your tweet does not have a link to your post, it does not really make much sense. But who knows! Perhaps, I’m missing on something. What do you say?
- Hashtags – this option allows you to manage your hashtags. If you’re not sure what they are, there are tweople who can help you with that. Check it out
- Minimum interval between tweets – I’d recomend to set it to somthing like 10 (10 hours), so that your followers don’t get pissed off by you publishing links to your old posts. That can and will be annoying;
- Random Interval – so that your tweets with old posts don’t appear at the very same time, you can use this features to randomize that time. You can set this option to something like 3;
- Minimum age of post to be eligible for tweet – the name of the option seems to be pretty self-explanatory and I suggest setting it to 30, but it really depends on how often you publish new content and how relevant your posts can be over time;
- Maximum age of post to be eligible for tweet – this option allows you to define the maximum age of the posts you want to bring to life with your tweets. Set it to something like 60 or the like;
- Categories to Omit from tweets – you can specify which categories and consequently their posts should not be used by this plugin;
- Exclude specific posts from selected categories – the last option of the plugin makes it possible to just specify which posts you don’t want to be used by the Tweet Old Post plugin.
Upcoming Posts
And another really neat plugin. The Upcoming Posts plugin just displays (as the name suggests) the posts that you’ve scheduled for publishing. Alternatively, you can just display your drafts. The benefit of using the plugin is that your visitors know all the time what to expect from your blog and that makes them return to your site over and over again. And you want that. The installation procedure is (as always) standard. So, I’ll show it only in the video beneath. I show it in the video just in cast you’re new to WordPress plugins.
Now, what features the plugin has and how to take advantage of them:
- Title – you can specify the title of your upcoming posts block;
- Specific Cat_ID – in case you’d like to show upcoming posts only for a certain category, that’s the place to define which exactly category it should be;
- Number of posts to show – the name says it all :);
- If no post – in this text box, you can specify the message you want to display if you don’t have any upcoming posts;
- Time format – you can specify your preferable time format here;
- Show Timestamp – allows you to set time display on or off;
- Show Category – this option makes it possible to point out which exactly category the upcoming post belongs to;
- Show Excerpt – whether or not you want to show an excerpt for your upcoming post;
- Switch to Drafted Posts – and this option allows you to display your saved drafts as upcoming posts.
Which of these plugins do you consider the best?