 In this HTML tutorial you will learn how to create a table in HTML. Tables can be simple and advanced. We will get familiar with both kinds. HTML table formatting, attributes and CSS involved are used to make your HTML table look better. All these interesting stuffs will be explained in a short and simple manner in the following HTML tutorial. And one more thing, you may lay the table and put your laptop on it for better understanding 😉
In this HTML tutorial you will learn how to create a table in HTML. Tables can be simple and advanced. We will get familiar with both kinds. HTML table formatting, attributes and CSS involved are used to make your HTML table look better. All these interesting stuffs will be explained in a short and simple manner in the following HTML tutorial. And one more thing, you may lay the table and put your laptop on it for better understanding 😉
Simple table in HTML
Tables are usually used to display the information (for example, text or digits) that is divided in rows and columns.
Tables in HTML were previously used by coders to structure whole web-pages for the most part. So, web-developers set the position of text, images, lists, headers and other elements by placing them in one big table with transparent borders. Nowadays nobody use tables in HTML to structure web-pages. And it is now used for the original purpose – to display a table itself.
![]() A table in HTML may look similar to an MS Excel table, however it does not support all sorts of calculation functions (for example, sum).
A table in HTML may look similar to an MS Excel table, however it does not support all sorts of calculation functions (for example, sum).
It is pretty easy to create a table in HTML but it requires some pre-planning. Any table in HTML begins with the <table> tag and ends with the </table> tag. Also a table may consist of the following three tags:
The <tr> tag stands for a table row and defines a horizontal line.
The <td> tag stands for a table data and defines a cell.
The <th> tag stands for a table heading and defines the cell that contains it. All up to date browsers make the text concluded in the <th> and </th> tags centered in the cell and apply bold type.
As you may remember from our previous HTML tutorials, web-browsers ignore all spaces, Tab symbols and empty lines. Web-developers always use this feature to structure HTML and CSS code. This method allows you to easily read the code and check if all the necessary tags are used.
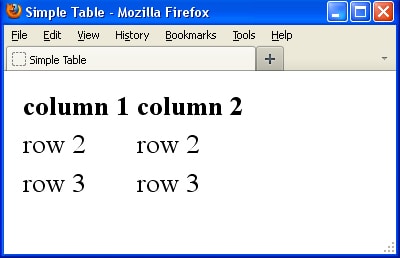
Let’s check our first simple table code. It consists of 2 columns and 3 rows.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Simple Table</title>
</head>
<body>
<table>
<tr>
<th>column 1</th>
<th>column 2</th>
</tr>
<tr>
<td>row 2</td>
<td>row 2</td>
</tr>
<tr>
<td>row 3</td>
<td>row 3</td>
</tr>
</table>
</body>
</html>

And this is how our table looks in the browser. Isn’t it beautiful? 🙂
Attributes to format tables in HTML
Let’s check some HTML attributes to be able to make even a more beautiful table in HTML, if you don’t mind.
The align attribute can be used with all tags. It allows you to align the cell content horizontally. Possible values: left, right, center and char. The default value is left.
The background attribute defines a background image of a table.
The bgcolor attribute sets the background color of a table or cell. It can be used with all tags.
The border attribute is used with the <table> tag and defines the border width in pixels. It is 0 by default.
The bordercolor attribute defines the border color.
The cellpadding attribute is used with the <td> and <th> tags and defines the space from the border to the actual cell content in pixels. It is 0 by default.
The cellspacing attribute is used with the <td> and <th> tags and defines the space between cells.
The cols attribute defines the amount of columns in the table.
The frame attribute defines the borders around your table.
The height attribute defines the table height in pixels or percents comparing to the HTML page height.
The width attribute defines the table width in pixels or percents comparing to the HTML page width.
The rules attribute defines where to set the borders between cells. Possible values: rows, cals and all. The default value is none. This attribute is used with the <table> tag.
The summary attribute sets a short table description.
The colspan attribute is used with the <td> and <th> tags and defines the amount of columns a cell should take.
The rowspan attribute is used with the <td> and <th> tags and defines the amount of rows a cell should take.
The Valign attribute is used with the <td>, <th>, and <tr> tags and defines the vertical position of cell content. It could be: top, bottom or baseline.
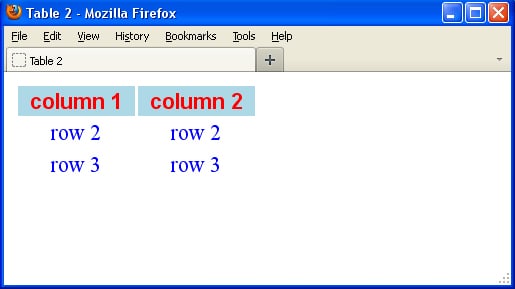
The following example will help you to understand how to apply the HTML attributes specified above:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Table 2</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial;
}
td {
color:blue;
font-family:Times New oman;
}
</style>
</head>
<body>
<table width="50%" borders="1" rulles="all">
<tr>
<th>column 1</th>
<th>column 2</th>
</tr>
<tr>
<td align="center">row 2</td>
<td align="center">row 2</td>
</tr>
<tr>
<td align="center">row 3</td>
<td align="center">row 3</td>
</tr>
</table>
</body>
</html>
Advanced table in HTML
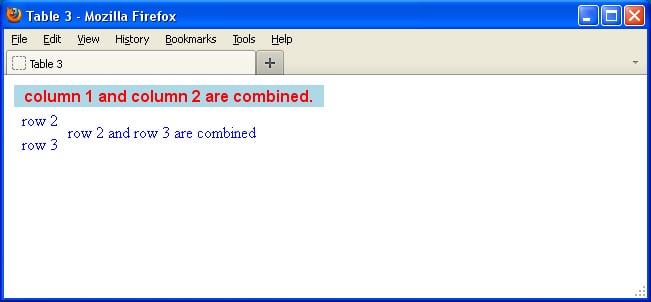
There are 2 important HTML attributes that are used to format tables in HTML: colspan (it allows to create a cell which takes more than one column) and rowspan (it allows to create a cell which takes more than one row).
To read the code that includes these attributes is a little bit harder than usual HTML table code, but I am sure you can do it!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Table 3</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial;
}
td {
color:blue;
font-family:Times New oman;
}
</style>
</head>
<body>
<table width="50%" borders="1" rulles="all">
<tr>
<th colspan="2">column 1 and column 2 are combined.</th>
</tr>
<tr>
<td align="center">row 2</td>
<td rowspan="2">row 2 and row 3 are combined</td>
</tr>
<tr>
<td align="center">row 3</td>
</tr>
</table>
</body>
</html>
HTML tags we have learned so far
The <table> and </table> tags contain the table itself.
The <tr> and <tr> tags define a horizontal row. This row includes usual table cells – <td> and heading table cells – <th>.
The <td> and </td> tags define the cell content.
The <th> and </th> tags define the heading of the table cell content.