 In this HTML tutorial, you will learn how to create HTML frames, why some web-developers (and SEOs) do not like HTML frames and how to use HTML frames effectively. Currently HTML frames are not used too often. However you need to be able to recognize HTML frames and be able to work with them. So this HTML tutorial will give you a good practice. In the nearest future HTML frames can completely disappear. In this case you would be proud of yourself because you are part of the HTML history. 🙂
In this HTML tutorial, you will learn how to create HTML frames, why some web-developers (and SEOs) do not like HTML frames and how to use HTML frames effectively. Currently HTML frames are not used too often. However you need to be able to recognize HTML frames and be able to work with them. So this HTML tutorial will give you a good practice. In the nearest future HTML frames can completely disappear. In this case you would be proud of yourself because you are part of the HTML history. 🙂
Simple HTML frames
HTML frames give you the ability to display several HTML pages in one browser window simultaneously. In the browser, each frame displays an HTML document assigned to it. These HTML pages can be connected with URLs or be independent.
![]() An HTML frame is an HTML document that is inserted into another HTML document or dispd alongside with another HTML documents in the browser.
An HTML frame is an HTML document that is inserted into another HTML document or dispd alongside with another HTML documents in the browser.
In the early age of the Internet, HTML frames were used to display the website navigation panel (or main menu), separate the website header or footer, create columns, etc. Nowadays HTML frames can be used for advertising banners or affiliate program offers. For example, if you are an affiliate you can avoid changing the banner each time your business partner edited it. You can use HTML frames and in this case your site will display new banner automatically as soon as it was changed because a frame simply ‘reads’ it from another site.
To use HTML frames we have to create an HTML document of the new type called Frameset. It is the special type that defines the amount of frames and names of the HTML documents that will be displayed in each frame. For example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtm1" xml:lang="en" lang="en">
<head>
<title>HTML frames</title>
<style type="text/css">
</style>
</head>
<frameset cols="20%,*">
<frame src="menu.html" name="left" id="left" />
<frame src="home.html" name="main" id="main" />
<noframes>
<body>
<p><a href="menu.html">Contents</a></p>
</body>
</noframes>
</frameset>
</html>
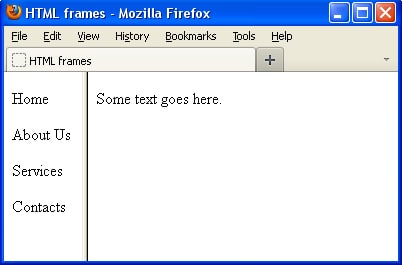
 We can see the simple HTML document divided into 2 HTML frames. The left frame displays the main menu and the right one displays the web-page.
We can see the simple HTML document divided into 2 HTML frames. The left frame displays the main menu and the right one displays the web-page.
![]() Please pay special attention to the <!DOCTYPE> tag. In the first HTML tutorial, I have mentioned that there are 3 types of this tag. You should use the Frameset type each time you are creating an HTML document that contains frames.
Please pay special attention to the <!DOCTYPE> tag. In the first HTML tutorial, I have mentioned that there are 3 types of this tag. You should use the Frameset type each time you are creating an HTML document that contains frames.
The <frameset> tag
The <frameset> tag defines the frame position. The cols attribute sets vertical columns and the rowsattribute sets horizontal rows. For example:
<frameset cols="20%,*">
This code sets 2 columns. The width of the first column is 20% of the total screen width and the second column takes the rest of the space (80%). When you specify it as a “*” symbol a browser calculates it automatically. However you can also calculate it yourself. The sum must never be more than 100%:
<frameset cols="20%, 30%, 50%">
The following code divides a screen in 3 rows where the first row takes 20% and 2 other rows take 40% each:
<frameset rows="20%,*">
You can set sizes in pixels or percents. Also, you can use the forward slash “/” symbol instead of the “%” symbol:
<frameset rows="50/, 50/">
The <frame /> tag
The <frame /> tag can be used with the src, name and id attributes that you already know from the Image in HTML tutorial:
<frame src="menu.html" name="left" id="left" />
<frame src="main.html" name="main" id="main" />
Also the <frame /> tag can be used with the following attributes:
The frameborder attribute can be used for deleting the borders of a frame, for example:
<frame src="menu.html" name="left" id="left" frameborder="0" />
<frame src="home.html" name="main" id="main" frameborder="0" />
The marginwidth and marginheight attributes define margins (in pixels) between the content (text and images) located in a frame and frame borders.
The scrolling attribute can be set toyes, no and auto values that ‘tell’ the browser if a scroll bar should be displayed. Even if you use
scrolling="no"
code, the browser will show a scroll bar if necessary automatically.
You can change the frame size with your mouse by moving the frame border (even if the frame border is transparent). The noresize attribute prohibits this:
<frame src="top.html" name="top" id="top" scrolling="no" noresize>
The <noframes> tag
The <noframes> tag will be used by the browser in case it does not support frames or a website visitor turned off this option.
<noframes>
<body>
<p><a href="menu.html">Contents</a></p>
</body>
</noframes>
If the browser does not support frames, it will display a link to the main menu.
Embedded HTML frames
You can embed an HTML frame into another HTML frame, for example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtm1" xml:lang="en" lang="en">
<head>
<title>HTML frames</title>
<style type="text/css">
</style>
</head>
<frameset rows="15%,*,10%">
<frame src="header.html" name="top" id="top" />
<frameset cols="20%,*,11%">
<frame src="menu.html" name="left" id="left" />
<frame src="home.html" name="home" id="home" />
<frame src="right.html" name="right" id="right" />
</frameset>
<frame src="footer.html" name="bottom" id="bottom" />
<noframes>
<body>
<p><a href="menu.html">Contents</a></p>
</body>
</noframes>
</frameset>
</html>
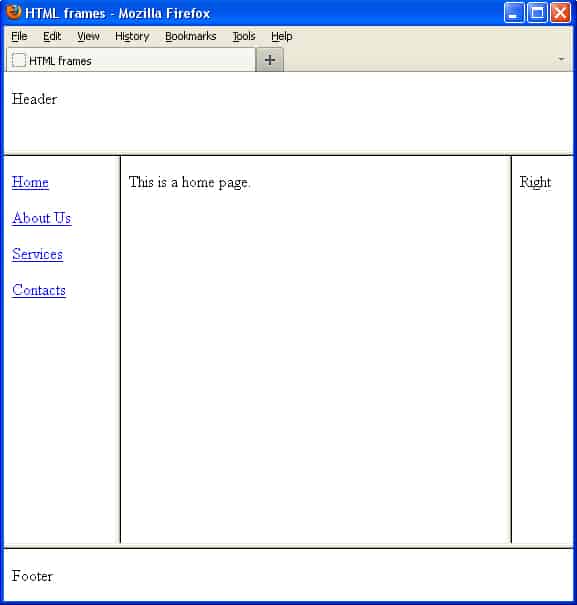
 The first
The first <frameset> tag divides space into 3 parts: header, body and footer. The second <frameset> tag divides body into 3 parts: main menu, home page and right column.
The <iframe> tag or inline HTML frames
You can set a frame in a regular HTML document using the <iframe> tag. You can avoid using the frameset type of any HTML document this way. The <iframe> tag can be used with the same attributes as the <frame /> tag except the noresize attribute. In other words, <iframe> size is always fixed, for example:
<iframe src="right.html" name="right" id="right" width="300" height="120"></iframe>
URL in HTML frames
We already know how to create links in HTML from HTML URL and MailTo tutorial. To make a link open in a specific frame, you should specify it’s name in the target=" " attribute, for example:
<a href="text.html" target="content">Text</a>
Also, there are some reserved values for the target=” ” attribute:
The _blank value opens an HTML document in a new browser window.
The _self value opens an HTML document in the current frame.
The _top value opens an HTML document in the current browser window.
HTML frames disadvantages
There are some HTML frames’ disadvantages I would like to point out:
- Using HTML frames can cause navigation issues for your website visitors;
- Using HTML frames is not good for SEO (the content of your frame is just invisible for major search engines);
- You cannot add internal links of the website built with HTML frames to your favorites;
- HTML frames are incompatible with some browsers.
HTML tags we have learned so far:
The <frameset> and </frameset> attributes are used instead of the <body> tag in the HTML document that consists of frames.
The <frame /> attribute contains the name of a frame, the name and id attributes and the URL of the HTML page that is displayed in this frame.
The <iframe> and </iframe> attributes allow to set a frame in a regular HTML document.
The <noframes> and </noframes> attributes contain alternative information for the browsers that do not support frames.




